こんにちは。ナミレリです。みなさん、MacでPythonは使っていますか?
話題のChatGPTをVSCodeの拡張機能で使うととてつもなく便利だという噂を聞き、Pythonのコードで実際に試してみましたので紹介します。
Pythonでコードを書いている際にVSCode拡張機能のChatGPTを使うと何が便利なのか、インストール方法や設定方法と共に詳しくみていきたいと思います。
「VSCodeでChatGPTを使うプラグイン」が非奨励となりました。代替のプラグインとして、機能がほぼ受け継がれている「ChatGPT Genie AI」を下の記事で紹介しています。

この記事はこんな人にオススメ
- 話題のChatGPTをVSCodeで試してみたい
- ChatGPTをとりあえず使ってみたい
- 試しにコードを書いてもらいたい
- 試しにコードをテストしてもらいたい
- コードのbugを見つけてもらいたい
- コードのコメントを追加してもらいたい
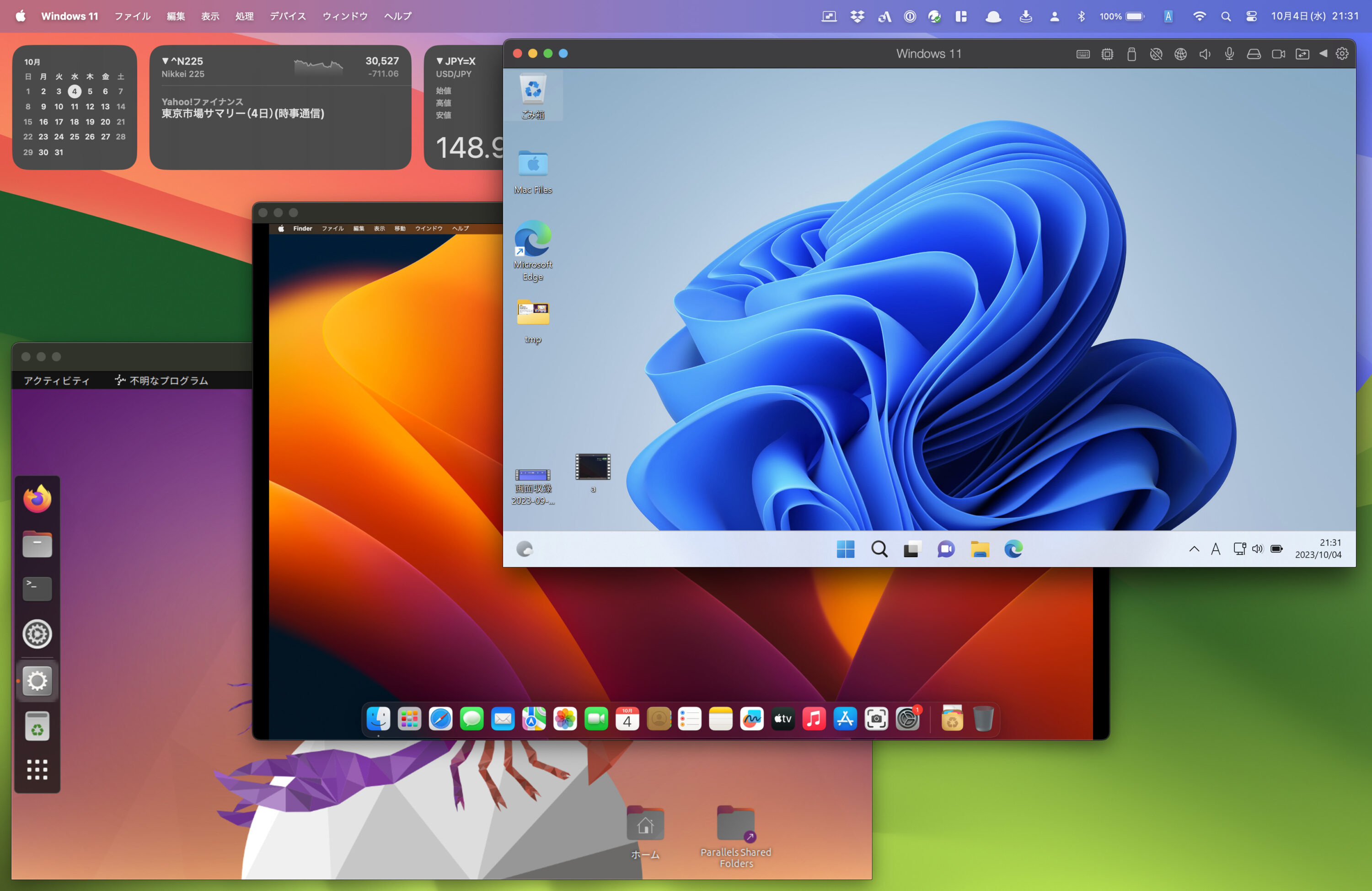
- M2 MacBook Air 13.6 インチ、MacBook Pro 14インチ M1Max
- macOS Ventura 13.2
- VSCode 1.74.3
- ChatGPT v3.4.3
目次
はじめに
ChatGPTは人工知能の技術が進化した結果生まれた、驚くべきターミナルのような存在です。
ユーザーがテキストメッセージを入力するだけで、瞬時に質問に対しての説明や意見を提供することができます。
ChatGPTは、膨大な文書データを学習し、人間のような自然な文章生成を可能にします。このため、ユーザーは自分自身の知識や思考を表現するのと同じように、ChatGPTとコミュニケーションをすることができます。
さらに、ChatGPTは他のタスクにも利用することができます。例えば、FAQシステムのように特定のトピックに関連した質問に対して回答することができます。また、文章の要約や翻訳タスクにも利用することができます。
このような多彩な機能を持つChatGPTは、将来的に人工知能が更に進化することで、さらなる活用が期待されています。興味を持っている方は、ChatGPTを使ってみてください。
あなたのコミュニケーションスタイルが変わるかもしれません。
そもそもChat GPTとは?
せっかくなので、ChatGPTとは?をChat GPTに聞いてみました。ちなみに上の導入文章もChatGPTに書いてもらいました。
Q
ChatGPTとはなんですか?
ChatGPTの回答
A
ChatGPTは、OpenAIが開発した言語モデルです。このモデルは、大量のテキストデータを学習し、人工知能による文書生成、翻訳、サマリー生成などのタスクを行うことができます。また、質問応答などのタスクでも使用されています。
https://openai.com/blog/chatgpt/
Q
もう少し詳しく教えてください。
ChatGPTの回答
A
ChatGPTは、Transformerと呼ばれる深層学習アルゴリズムを使用しています。このアルゴリズムは、言語理解タスクに特化して設計されており、大量のテキストデータを学習して、人工知能モデルが人間のような文章生成や回答作成などのタスクを行うことができるようになります。
ChatGPTはAPIを提供することで、開発者が自分のアプリケーションやサービスに統合することができます。このモデルは、非常に高い精度を持つため、言語処理タスクで幅広く使われています。
また、OpenAIは連続的に改善を行っており、より大規模なデータセットを学習することで、より高い精度を実現しています。
https://openai.com/blog/chatgpt/
Q
例えばどういったことに利用できますか?
ChatGPTの回答
A
ChatGPTは多様なタスクに使用されます。例えば以下のようなものです:
- 自然言語生成: 新しい文書を生成するために使用されます。
- 質問応答: ユーザーの質問に対する回答を生成するために使用されます。
- チャットボット: ユーザーとのコミュニケーションを支援するために使用されます。
- 翻訳: 言語を翻訳するために使用されます。
- サマリー生成: 長い文書を短い要約にするために使用されます。
- 意味解析: 文章の意味を理解するために使用されます。
これらは一部の例であり、ChatGPTはさらに多くのタスクに使用される可能性があります。
https://openai.com/blog/chatgpt/
ChatGPTの利用料金について
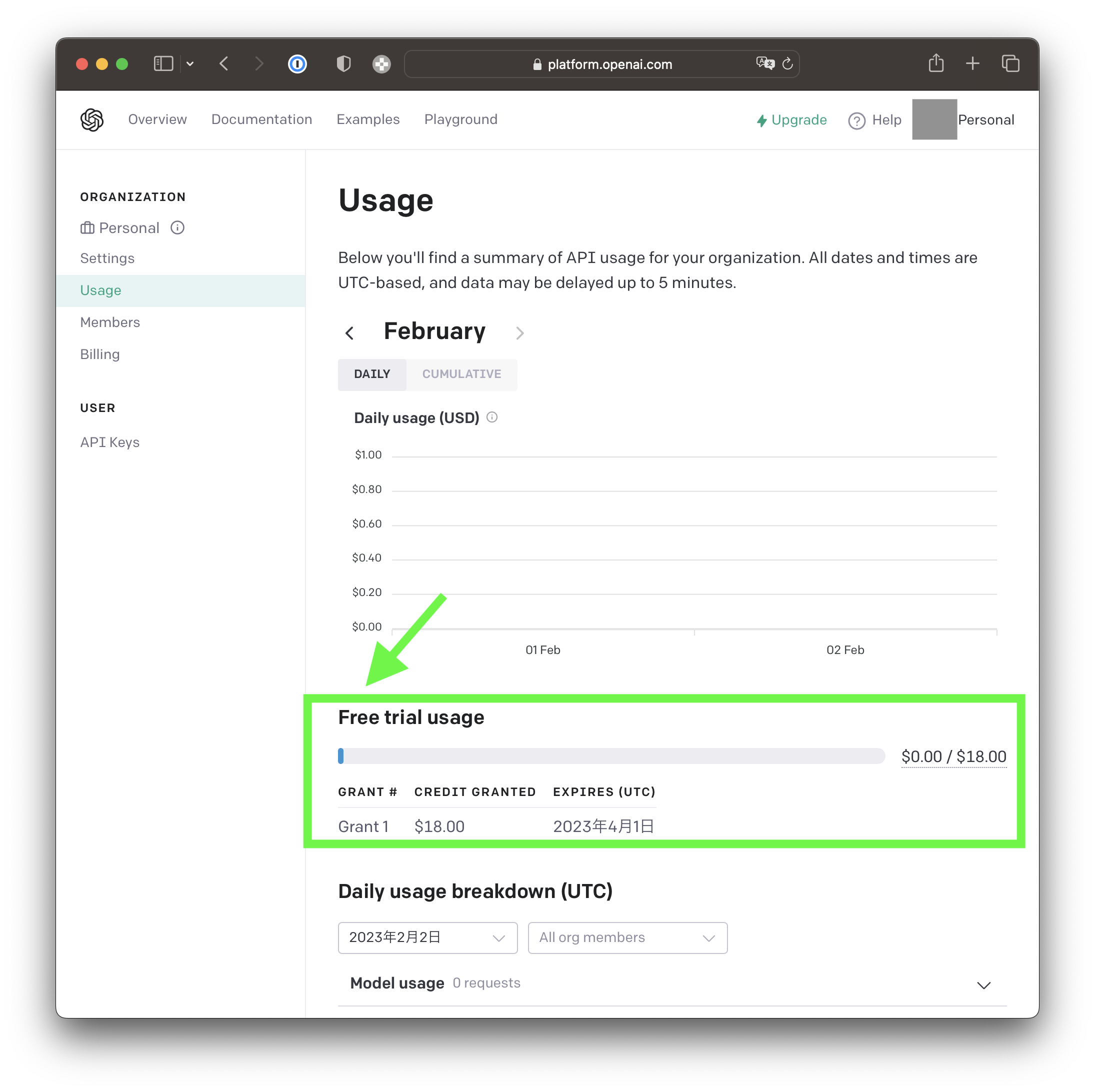
最初の3ヶ月間に使用できる18ドルの無料クレジットが付与されます。アカウント作成時から3ヶ月間は18ドル分は無料で使えるということですね。詳細は下記の公式サイト(こちら)で確認してください。
従量課金について
3ヶ月18ドル分無料以降は、OpenAI APIの利用料金は従量課金制です。Language modelsの場合は性能別に4つのAIモデルがあり1,000トークン毎に$0.0004〜$0.0200のようです。詳細は上記の公式サイト(こちら)で確認してください。
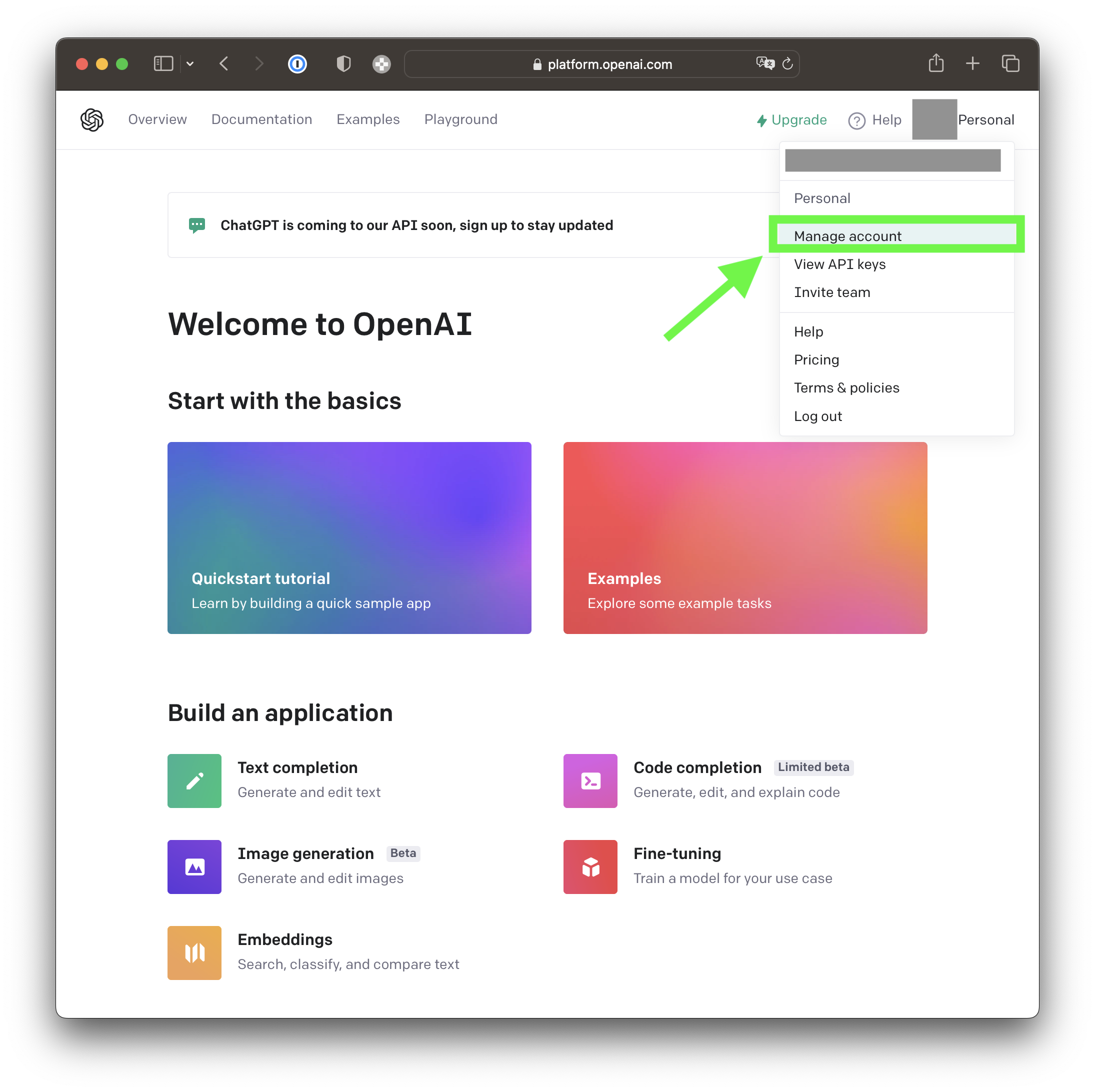
課金状況の確認
課金状況の確認はhttps://platform.openai.com/へログインし、右上のPersonalからManage accountをクリックし、Free trial usage欄を確認してください。


サブスクリプションサービス
2月1日に「ChatGPT Plus」という月額20ドルのサブスクリプションの発表がありました。2月1日時点でのサービス展開はアメリカのみで、今後より多くの地域にサービスを拡大するようです。現在の無料版も継続されるようで安心しました。
- 負荷ピーク時でも、ChatGPTへアクセスできる
- より速い応答時間が提供される
- 新機能や改善を優先的に試すことができる
ChatGPTのインストール
それではVSCode拡張機能のChatGPTをインストールします。VSCode拡張機能のChatGPTは以下の特徴があります。
- ブラウザでOpenAI にログインするだけで使える
- OpenAIの公式GPT3 APIを利用できる
- Chat履歴をMarkdown形式でエクスポートできる
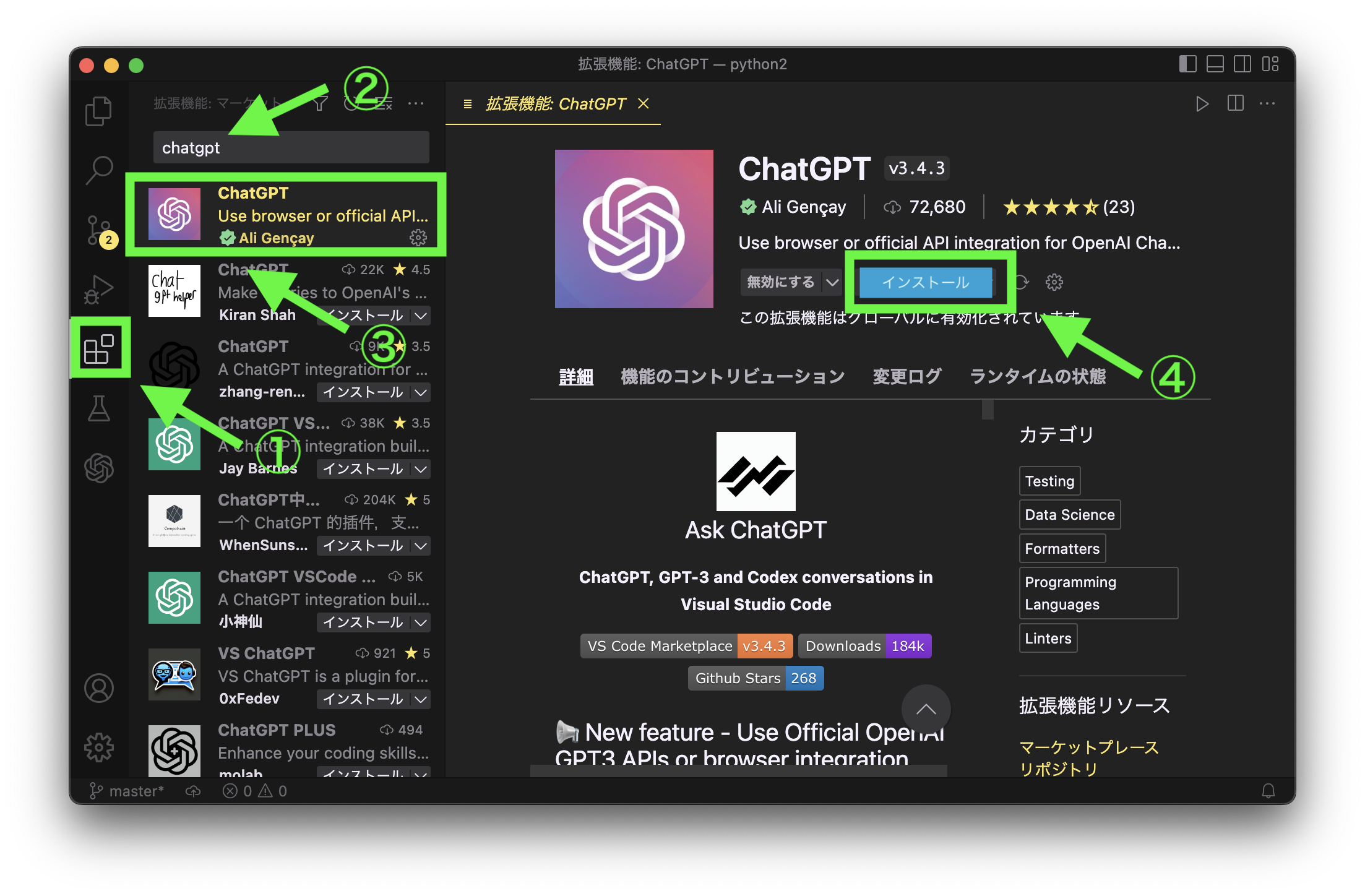
サイドメニューの拡張機能をクリックし、検索ボックスで「chatgpt」を検索します。今回は一番上の検索結果に表示されるChatGPT v.3.4.3をインストールします。

ChatGPTの設定
ChatGPTの接続を安定して利用するためにGPT3 APIキーの設定や日本語で会話できるように日本語化の設定をします。
ChatGPTへのログイン
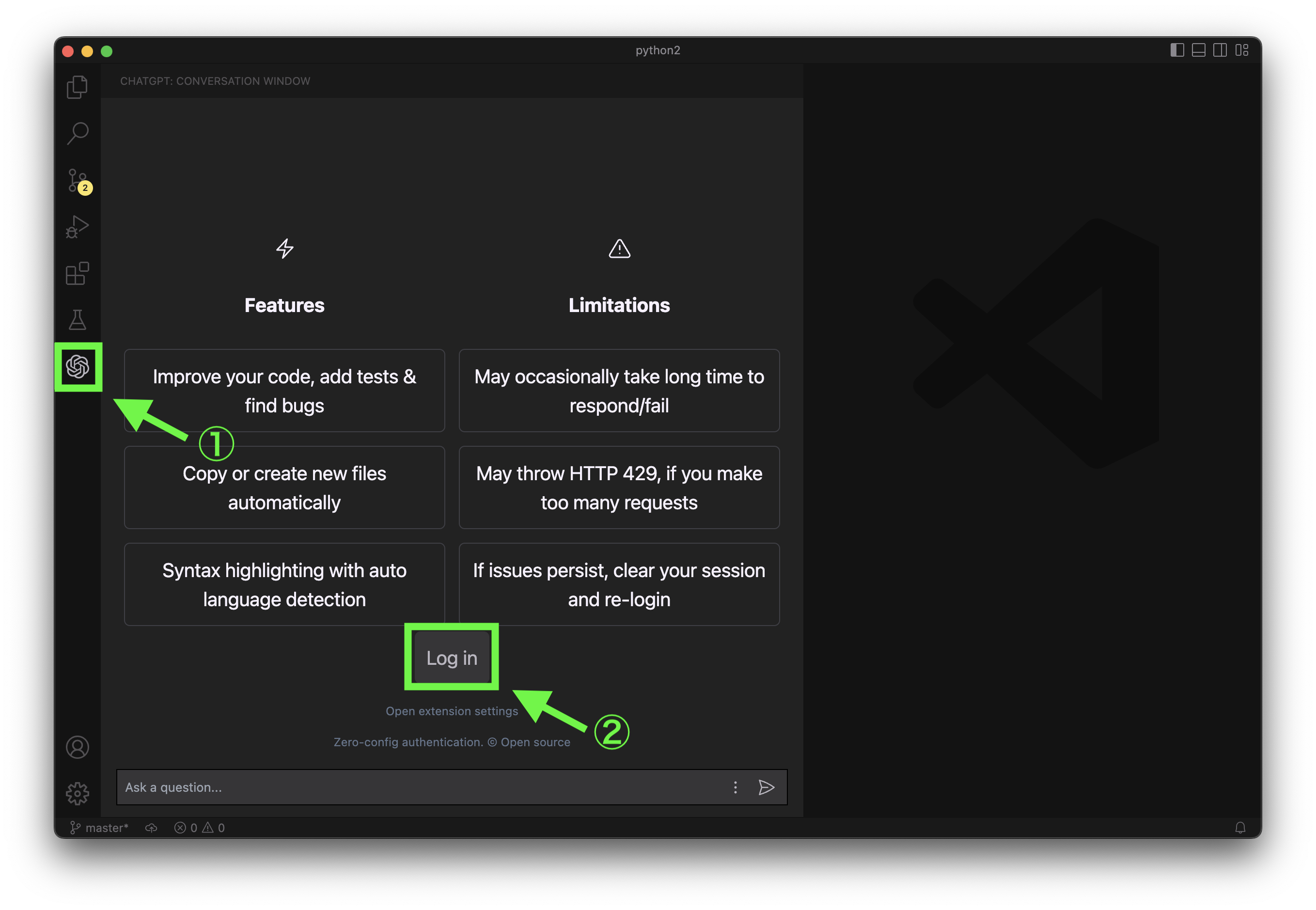
サイドバーのChatGPTアイコンをクリックし、表示されたウィンドウの「Log in」をクリックします。

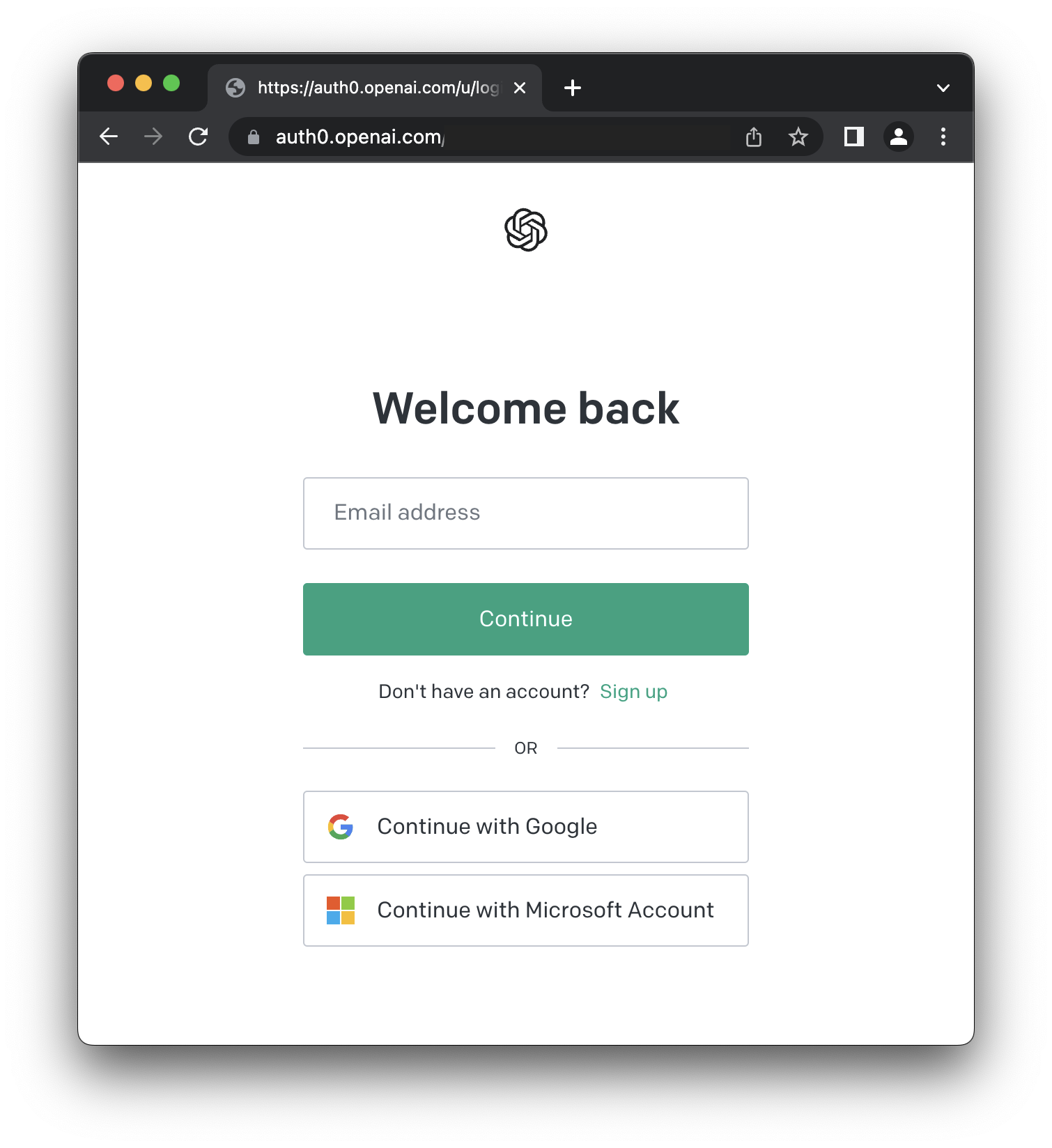
新しいブラウザ(デフォルトはChrome)が立ち上がりOpenAIのサイトにアクセスしますのでログインします。ログインするとブラウザは最小化されます。

ChatGPTへの接続を確認してみる
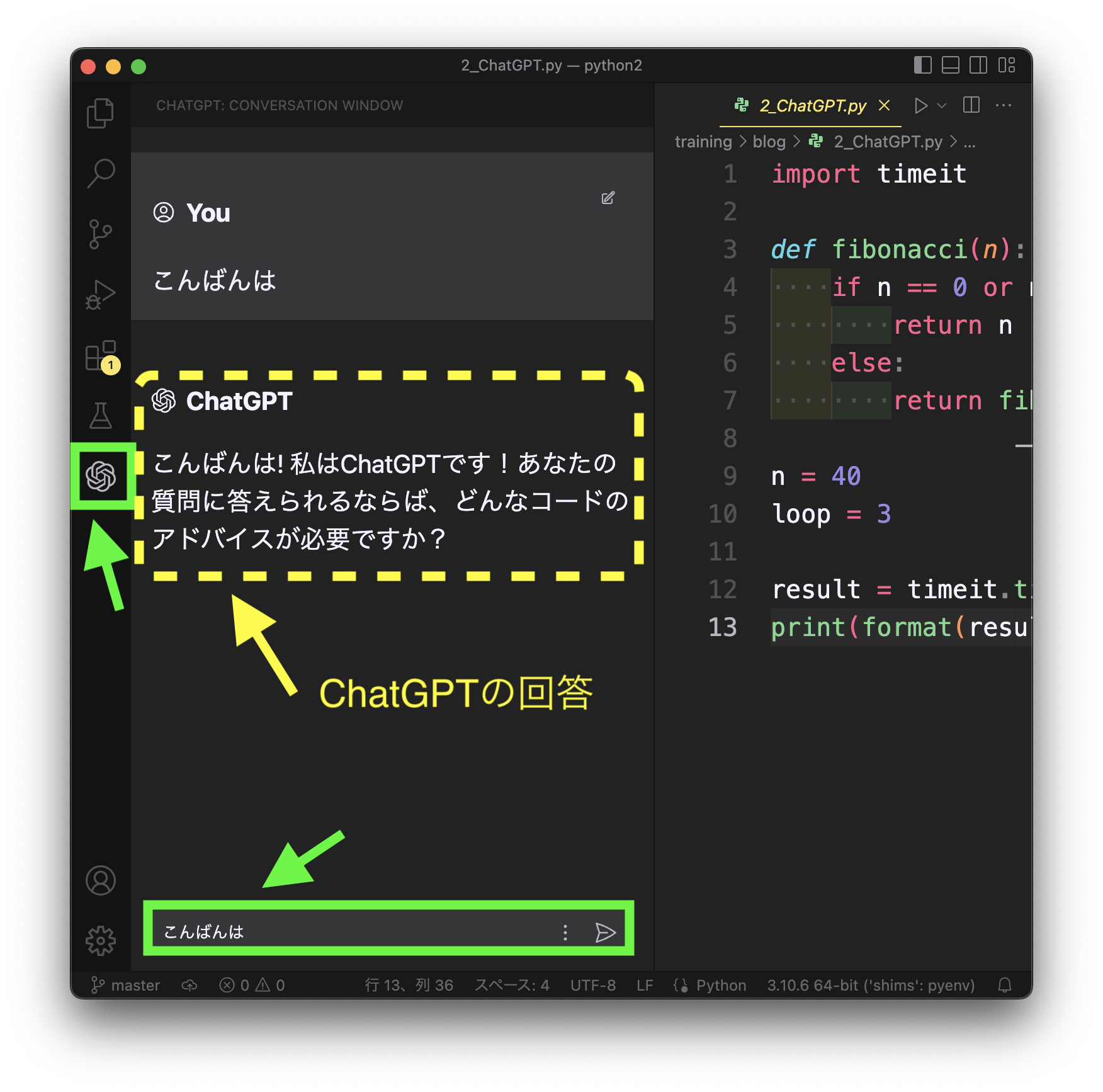
では接続を確認してみます。サイドバーのChatGPTアイコンをクリックし、日本語で何か聞いてみてください。日本語で回答が表示されることと思います。

GPT3 APIキーの設定
GPT3 APIキーを設定しAPIを利用する方が、負荷による接続エラー等が減って接続が安定しますのでAPIキーの設定をしていきます。
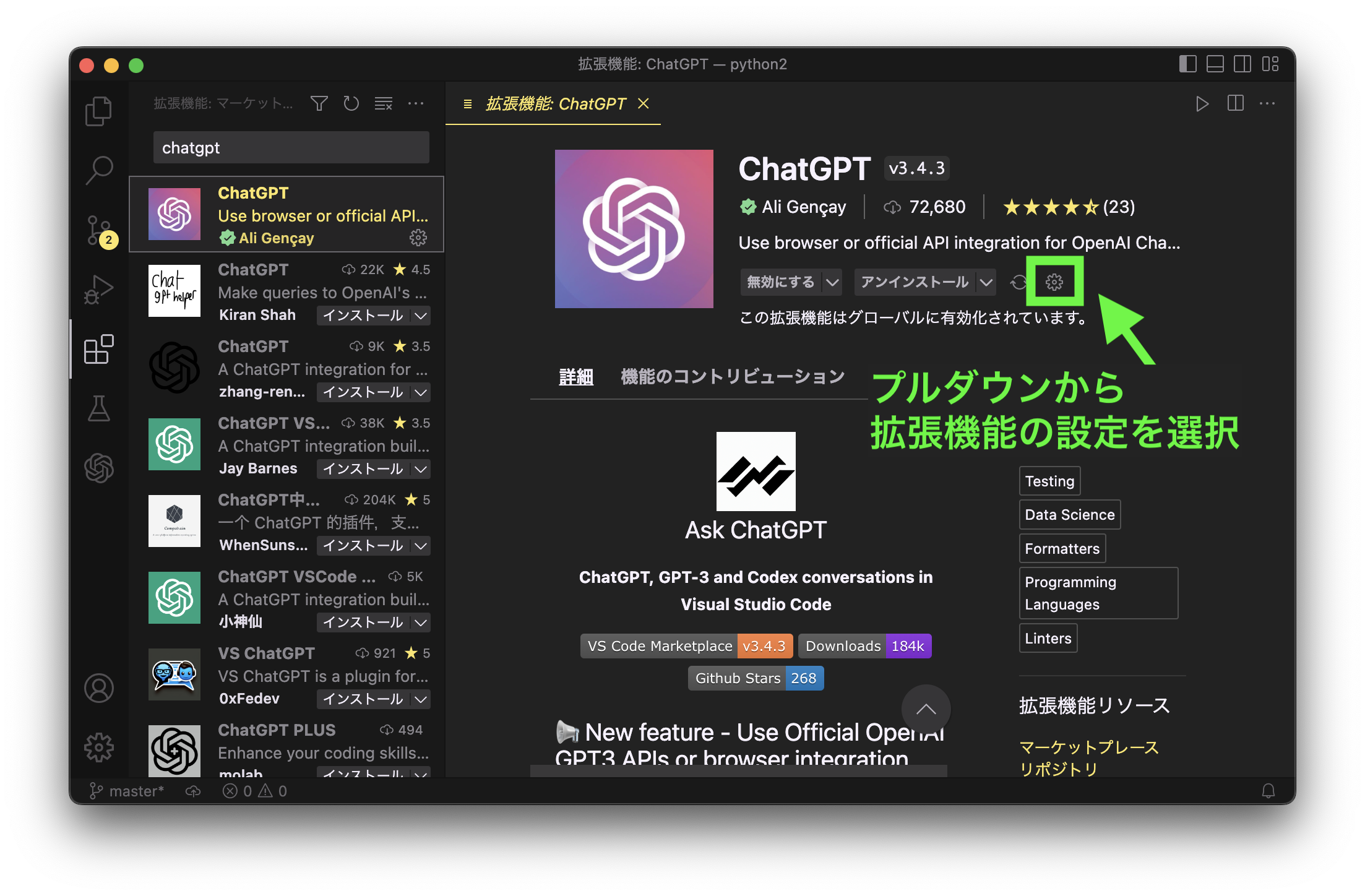
下のようにChatGPTの「拡張機能の設定」を選択します。

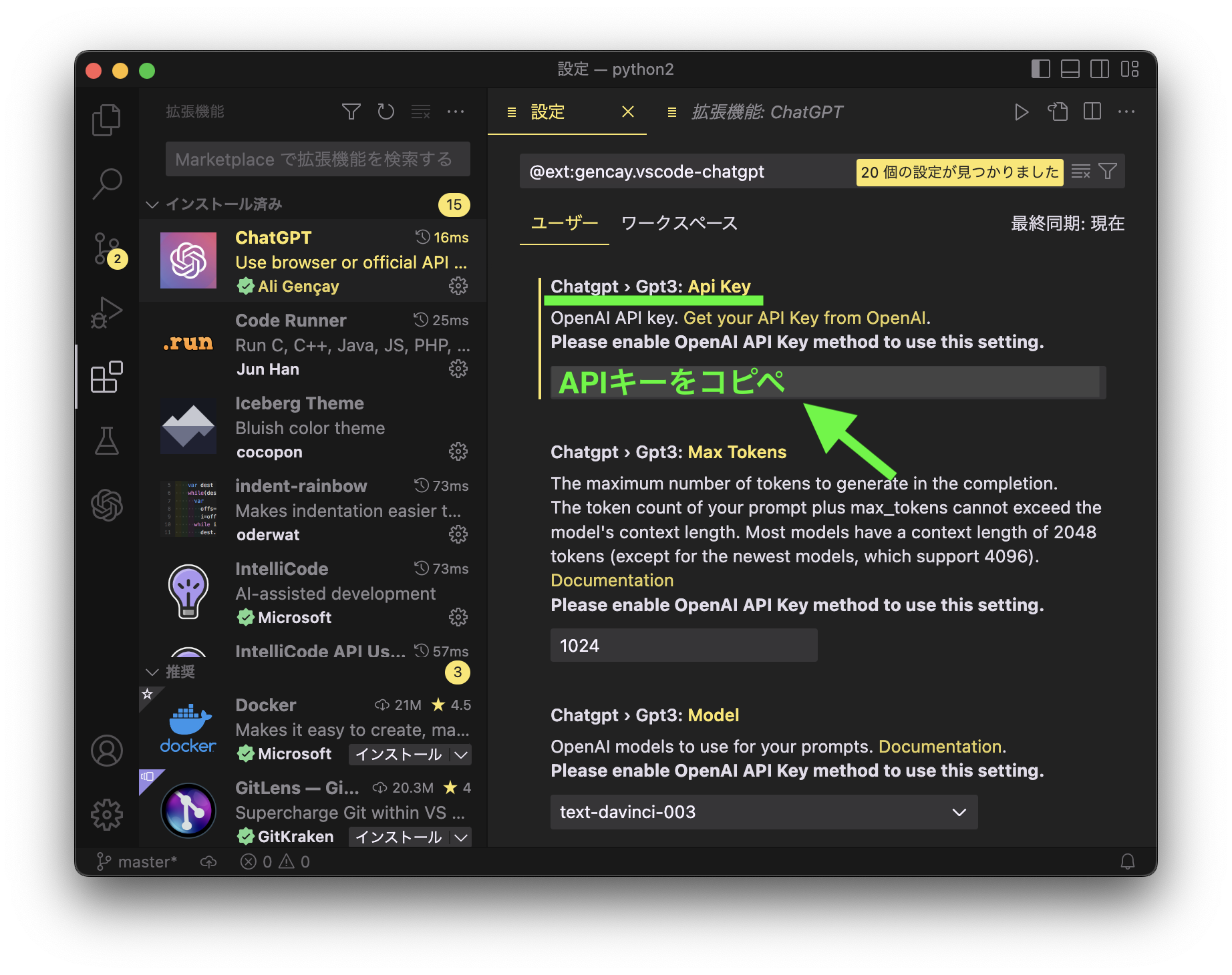
Gpt3 Api Keyの項目で取得したAPIキーをコピペします。
APIキーはここから取得します。https://platform.openai.com/account/api-keys

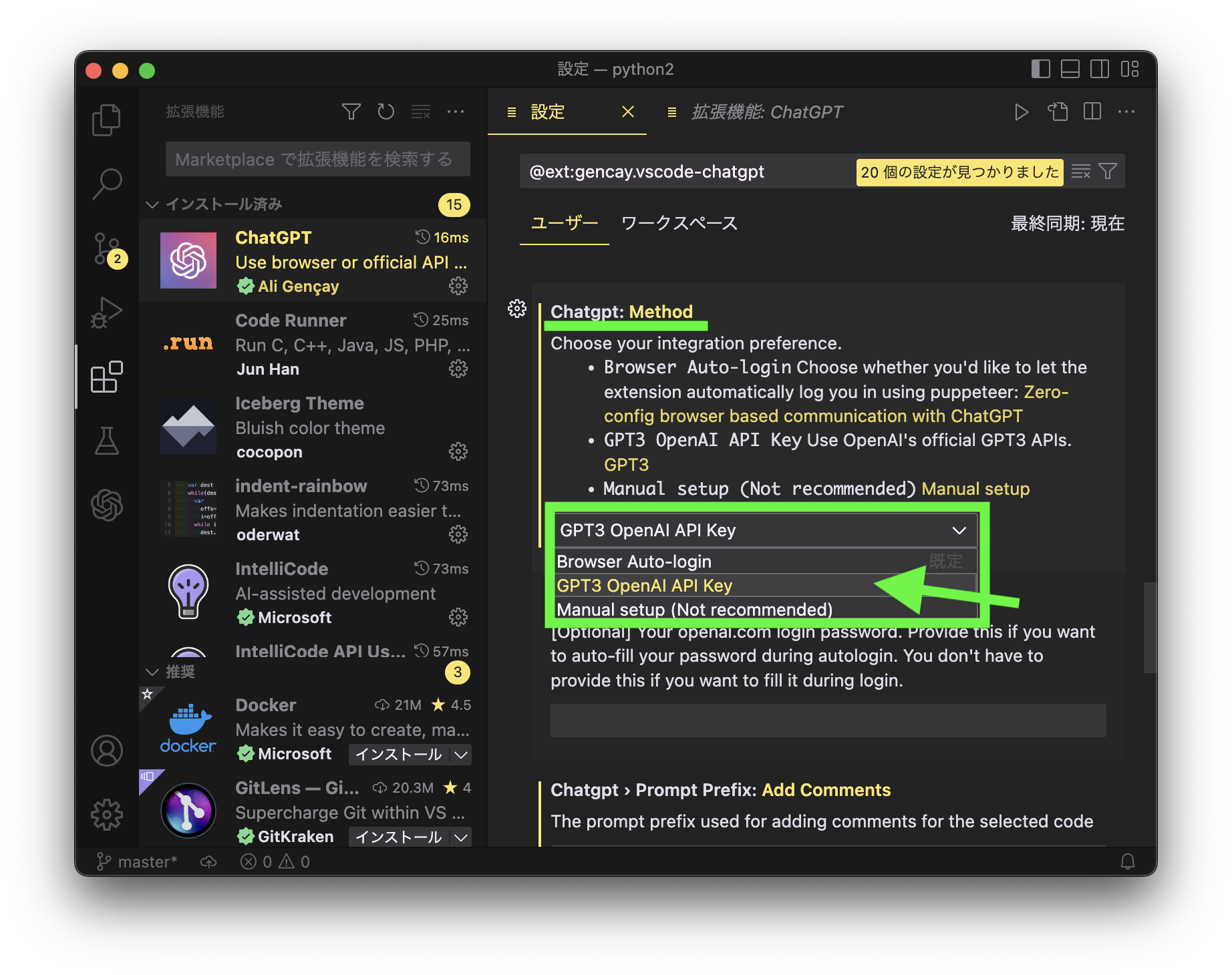
次に、Chatgpt: Methodの項目でブルダウンから「GPT3 OpenAI API Key」を選択します。

これでGPT3 APIキーでChatGPTを利用できるようになりました。続いてChatGPTから日本語で回答してもらうように設定します。
日本語化の設定
続いてChatGPTから日本語で回答してもらうように設定します(デフォルトは英語です)。先程のChatGPTの「拡張機能の設定」から設定します。
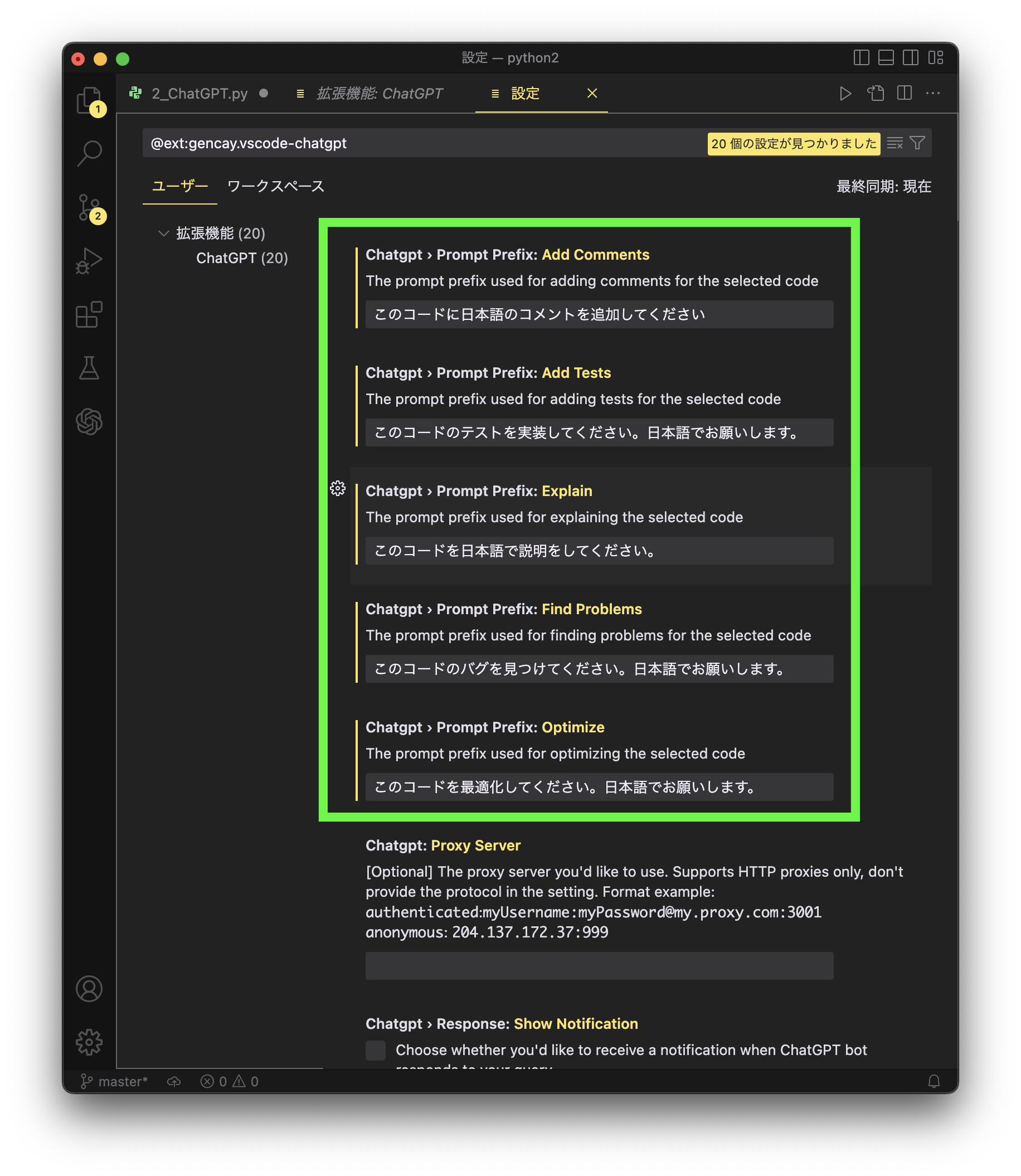
下のようにプロンプトを日本語にするとChatGPTの回答も日本語になります。
@ext:gencay.vscode-chatgpt

| 英語プロンプト | プロンプトを日本語に設定 |
|---|---|
| Add Comments | このコードに日本語のコメントを追加してください |
| Add Tests | このコードのテストを実装してください。日本語でお願いします。 |
| Complete Code | このコードを完成させてください。 |
| Explain | このコードを日本語で説明をしてください。 |
| Find Problems | このコードのバグを見つけてください。日本語でお願いします。 |
| Optimize | このコードを最適化してください。日本語でお願いします。 |
では次にこれら5つの機能を試していきます。
みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習 【2023年最新版】
講座買い切り型で、視聴期限なし。自分のペースで学べる。
現場で活躍されているプロが教えるコースを選べます。
VSCodeのChatGPTを使ってみる
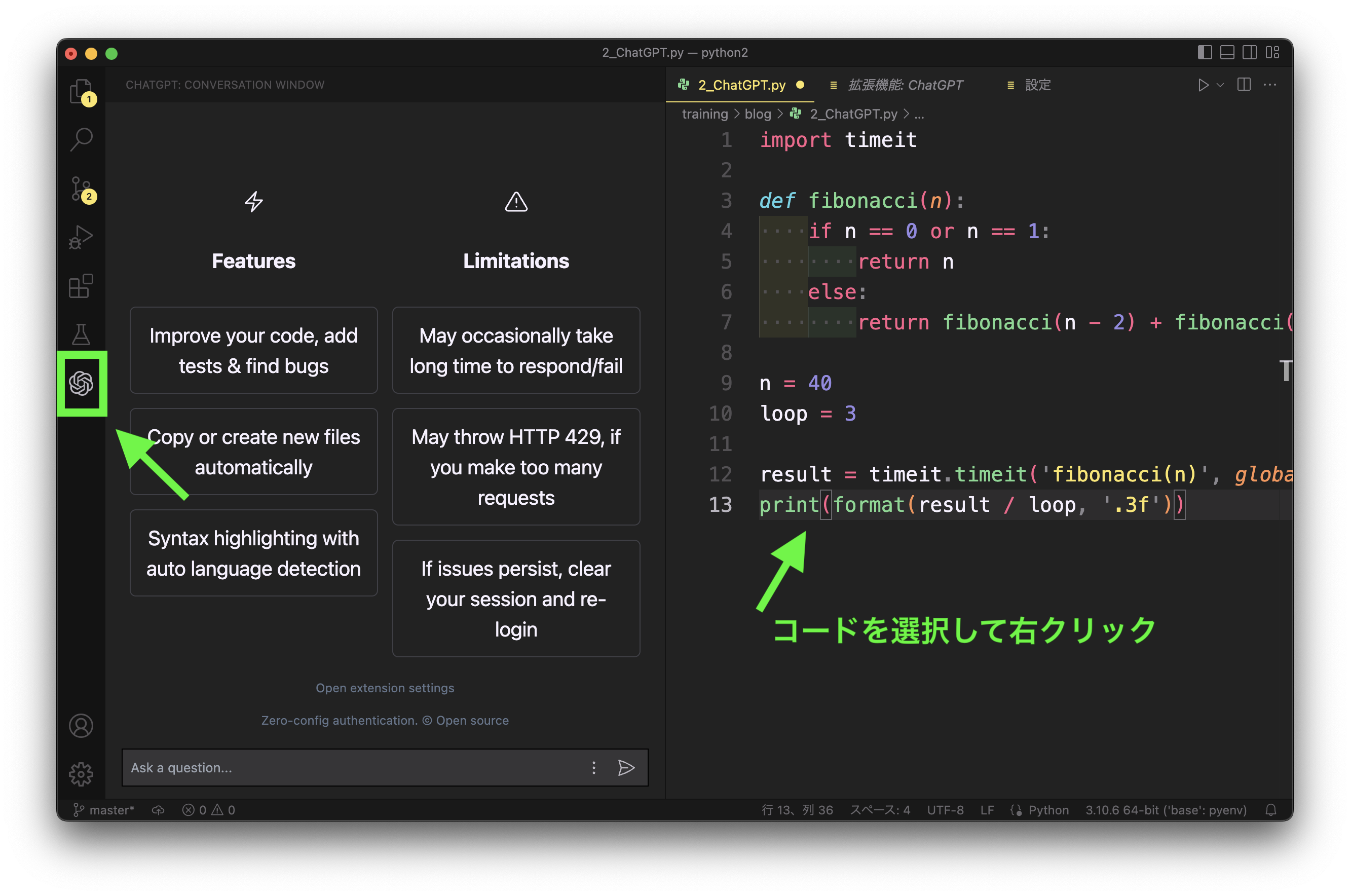
使い方は簡単です。サイドバーのChatGPTアイコンをクリックし、コードを選択して右クリックすると、ChatGPTのコマンドが追加されています。
VSCodeのChatGPTの使い方

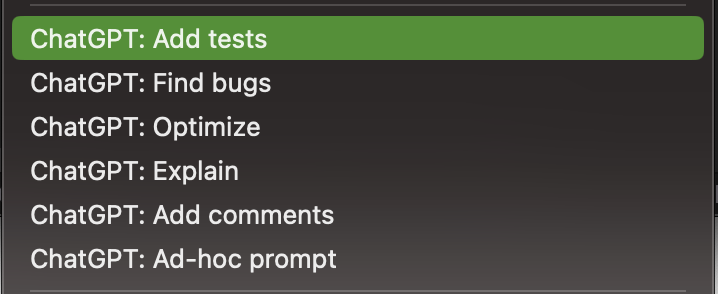
下のように右クリックメニューにChatGPTのコマンドが追加されています。

使ってみるPythonコードについて
今回は下の記事でベンチマークを紹介した際に使った、40番目のフィボナッチ数列を再帰処理で求めるPythonコードで、ChatGPTにアドバイスをもらってみましょう。
import timeit
def fibonacci(n):
if n == 0 or n == 1:
return n
else:
return fibonacci(n - 2) + fibonacci(n - 1)
n = 40
loop = 3
result = timeit.timeit('fibonacci(n)', globals=globals(), number=loop)
print(format(result / loop, '.3f'))
40番目のフィボナッチ数列を再帰処理で求めます。3回繰り返し、処理が終わったら平均を秒で出力するコードです。
では5つの機能を試していきます。
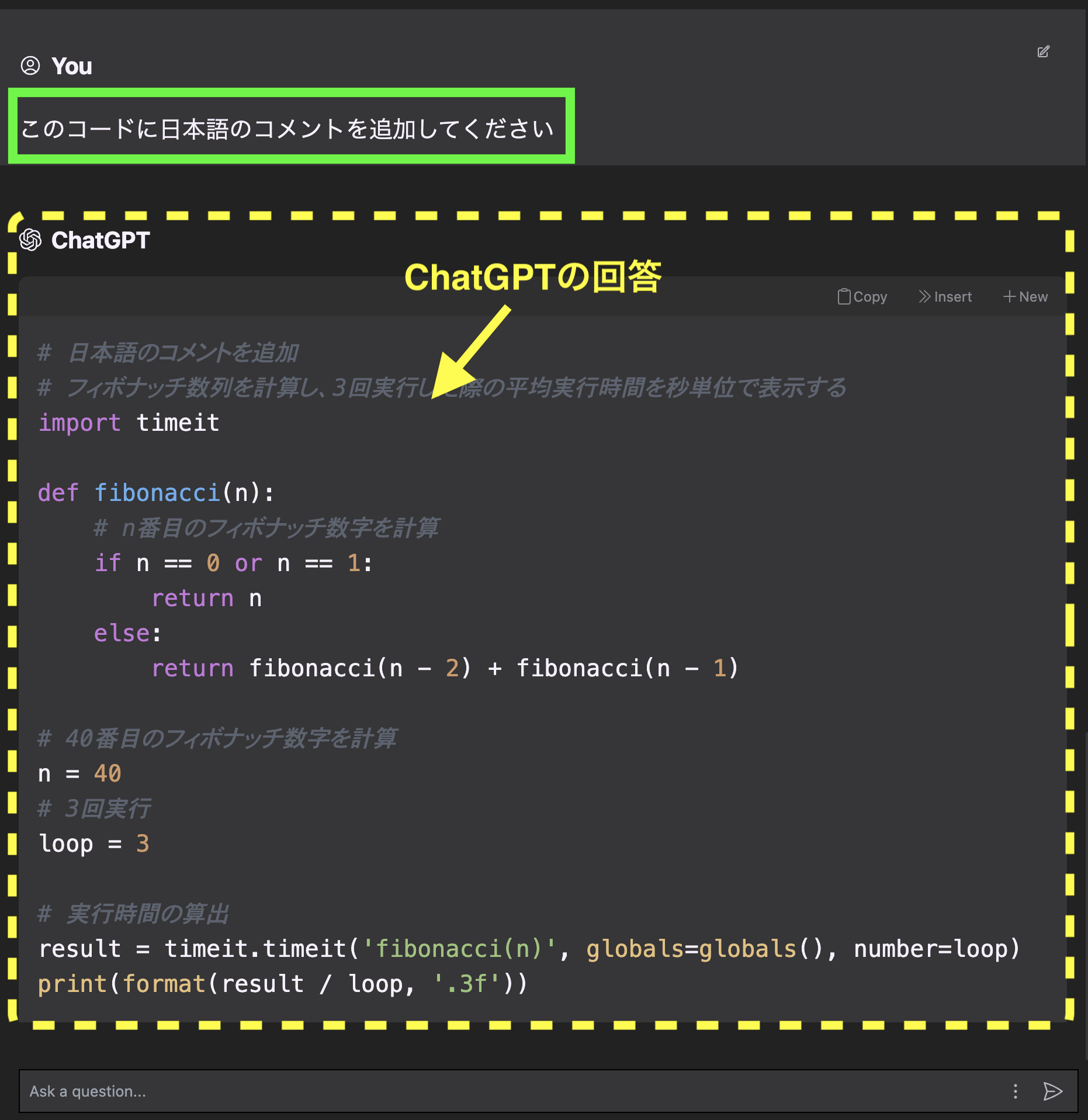
コードのコメントを追加してもらう(ChatGPT:Add comments)
ChatGPT:Add commentsは、コードにコメントを追加してくれます。
右クリックメニューからChatGPT:Add commentsを選択します。下のようにコード内にコメントを追加してくれます。結果をコピーできますし、コード側にインサートできます。

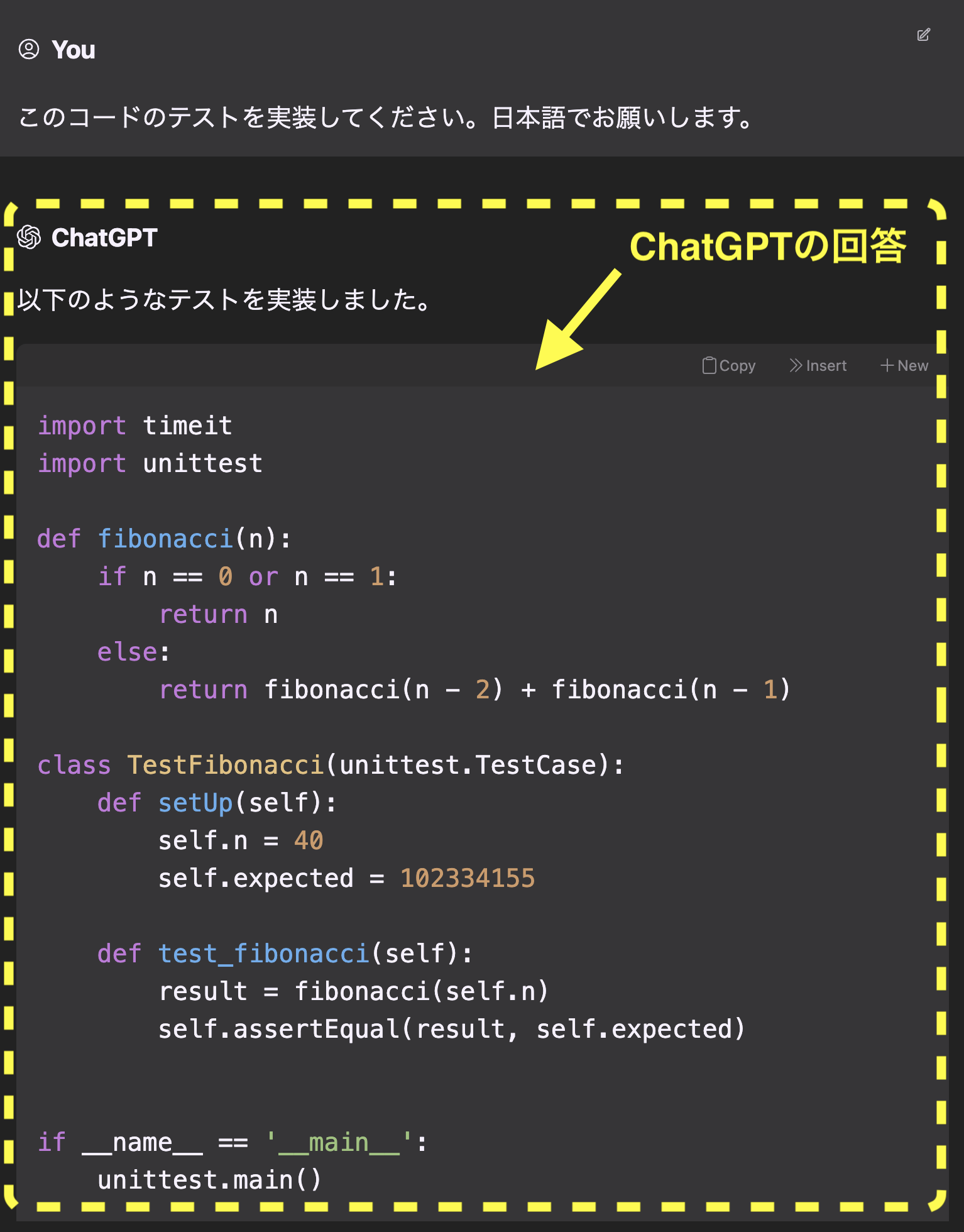
コードのテストを実装してもらう(ChatGPT:Add tests)
ChatGPT:Add testsは、テストコードを書いてくれます。
右クリックメニューからChatGPT:Add testsを選択します。

テストコードを実行すると下のようになりました。
Ran 1 test in 21.755s
OK
コードの説明をしてもらう(ChatGPT:Explain)
ChatGPT:Explainは、どんなコードなのか説明してくれます。
右クリックメニューからChatGPT:Explainを選択します。


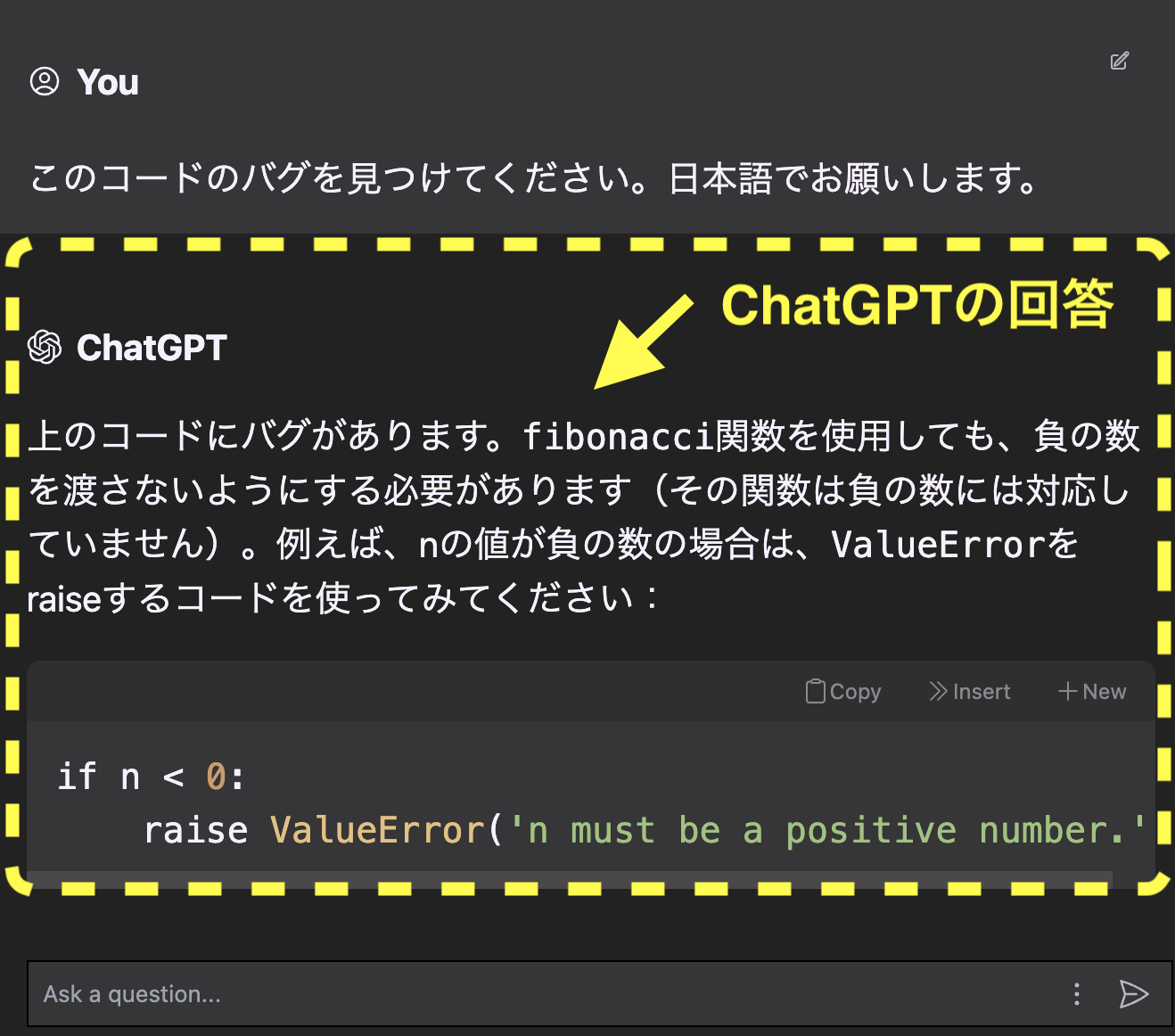
コードのバグを見つけてもらう(ChatGPT:Find bugs)
ChatGPT:Find bugsは、コード内のバグを発見してくれます。
右クリックメニューからChatGPT:Find bugsを選択します。
n = -40として意図的にバグを仕込んでやってみます。

loop = -3として(バグを仕込んで)やってみます。

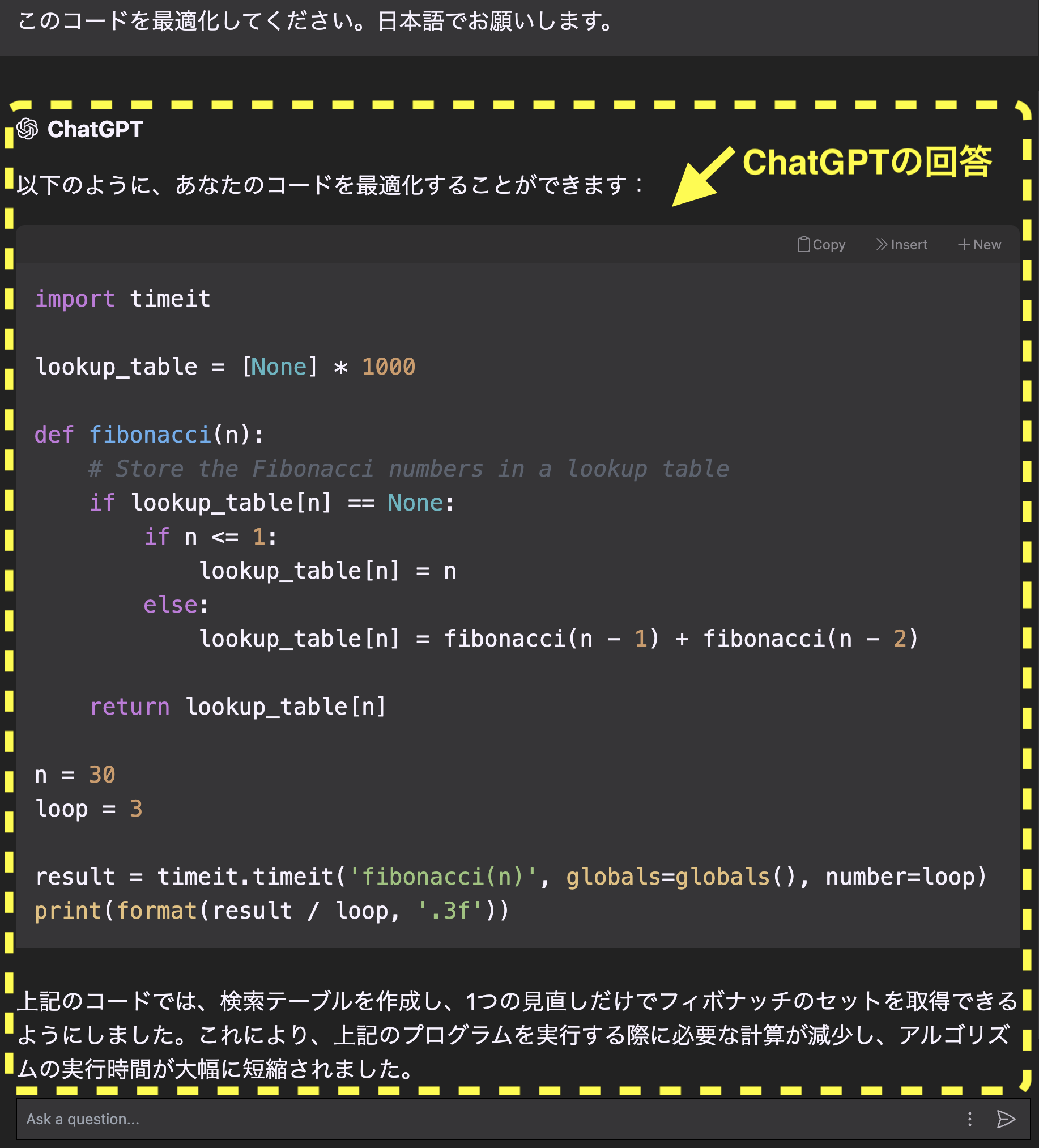
コードを最適化してください(ChatGPT:Optimize)
ChatGPT:Optimizeは、コードを最適化してくれます。
右クリックメニューからChatGPT:Optimizeを選択します。

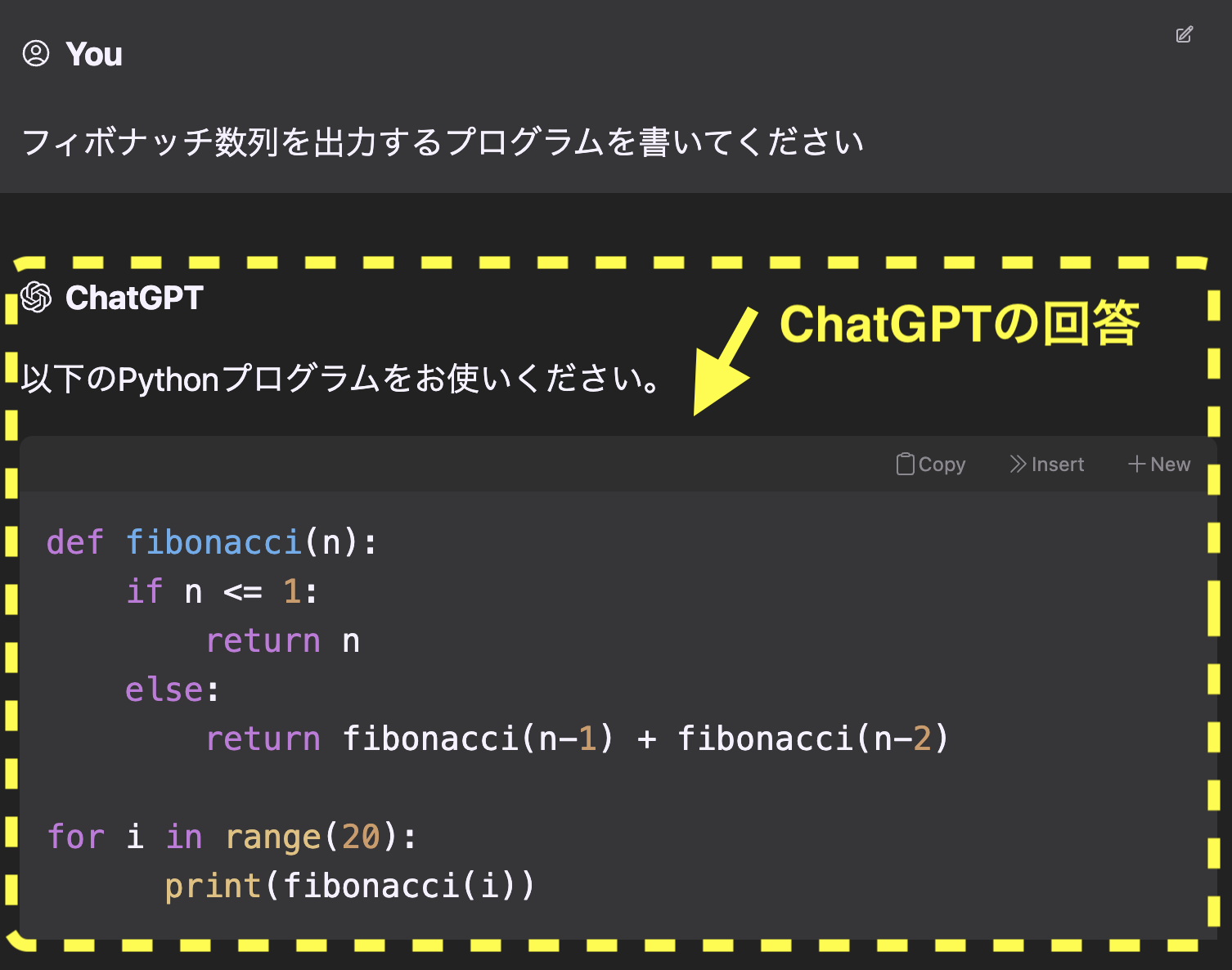
ゼロからコードを書いてもらう
これまでのように既存のコードに対することではなく、ゼロからコードを書いてもらうようChatGPTにお願いしてみました。
質問:フィボナッチ数列を出力するプログラムを書いてください

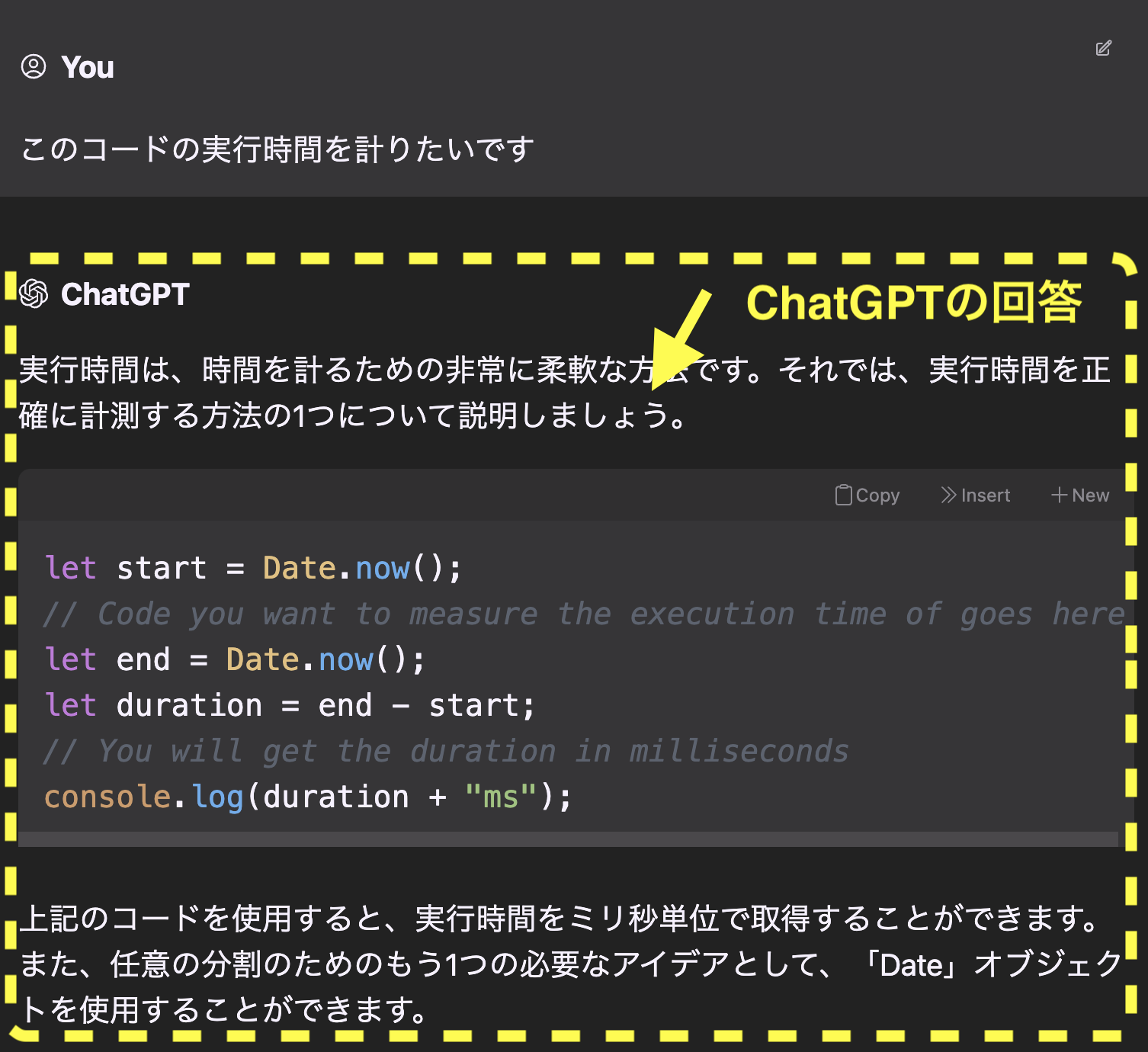
質問:このコードの実行時間を計りたい

参考サイト
こちらのサイトを参考にさせていただき大変勉強になりました。ありがとうございます。
最後に
最後まで読んでいただきありがとうございます。今回の【Python】VSCodeでChatGPTを使うはいかがでしたでしょうか。
明らかに間違った回答や微妙な回答もまだまだありますが、とにかく可能性は凄いですね。AIの急速な発展と普及を実感しました。ChatGPTやStable DiffusionのようなジェネレーティブAIがますます発展しそれを扱うことのできるプロンプトエンジニアが活躍する時代はもうすぐだと思います。
ChatGPT APIをPythonからアクセスする方法を紹介しています。ぜひご覧ください。
LinuxのターミナルでChatGPTを使う方法も紹介していますのでぜひご覧ください。