2023年7月8日:
Stable Diffusion XL 1.0を使う方法を追加しました。
こんにちは。ナミレリです。今回は、M1/M2のMacでStable Diffusion web UIを試してみたいと思います。
以前に下の2つの記事で、M1/M2 MacのPythonでStable Diffusionを使う方法を紹介しました。
今回は、Stable Diffusionをローカル環境でSafariなどのブラウザで使うことができるStable Diffusion web UIを紹介していきます。

この記事はこんな人にオススメ
- M1/M2のMacでStable Diffusion web UIを試してみたい
- Stable Diffusion web UIのインストール方法を知りたい
- 新たなAI技術をMacで試してみたい方
- AIとその可能性をMacで感じたい方
- M2 MacBook Air 13.6 インチ
- M1 Max MacBook Pro 14インチ
- macOS Ventura 13.4.1(c)
- Stable diffusion web UI 1.5.1
目次
Stable Diffusion web UIとは?
私はコマンドラインでの操作が好きで、Core MLに最適化されたStable Diffusionをpythonやコマンドラインから操作していましたが、Stable Diffusion web UIを使ってみたら、簡単で高機能であることがわかり今はほとんどStable Diffusion web UIを使っています。ぜひ皆さんも活用してみてください。
また、ローカルのM1/M2のMacに入れることができるので、好きなだけ画像生成できるのも魅力です。
インストール環境について
ローカルのマシンは、M1 MAXのMacbook ProとM2のMacbook Airを使います。Pythonは3.10.6以上であれば動くはずです。今回はminiforgeのPython 3.10.12を使っています。
Stable Diffusion web UIはpipで様々なライブラリがインストールされますので、venvでStable Diffusion web UI用の仮想環境を作るようにします。
miniforgeやvenvについて詳しく知りたい方は下の記事をぜひご覧ください。
また、brewでパッケージをインストールする必要もあるので、brewがインストールされている前提です。
brewについて詳しく知りたい方は下の記事をぜひご覧ください。
Stable Diffusion web UI用のvenv仮想環境の構築
今回は、ホームディレクトリにvenv_sd-webuiというディレクトリを作ってStable Diffusion web UI用のvenv仮想環境にしてみます。
venv仮想環境のディレクトリを用意
ホームディレクトリにvenv_sd-webuiディレクトリを作成
cd ~
mkdir venv_sd-webui
venv仮想環境を作成
cd venv_sd-webui
python -m venv .venv
次に、作成した.venvに入り中身を確認します。bin、lib、includeなどが確認できます。
venv仮想環境を確認
ls -F .venv
bin/ include/ lib/ pyvenv.cfg
venv仮想環境を有効にする
以下のコマンドで、先程作成したStable Diffusion web UI用のvenv仮想環境を有効にします。
source .venv/bin/activate
venv仮想環境の抜け方はdeactivateコマンドです。
deactivate
pip listでインストールされているpipを見てみましょう。下のようにpipとsetuptoolsのみインストールされていますので、仮想環境の初期状態であることが確認できます。
pip list
Package Version
---------- -------
pip 23.0.1
setuptools 65.5.0
[notice] A new release of pip is available: 23.0.1 -> 23.2
[notice] To update, run: pip install --upgrade pip
次に、pipコマンドをアップデートしておきます。
pip install --upgrade pip
ディレクトリに入ったときに自動的にvenv仮想環境が有効にするためには、direnvを使うと便利です。下の記事を参考にしてください。
これでvenv仮想環境の準備は整ったので、Stable Diffusion web UIをインストールしていきます。
Stable Diffusion web UIのインストール
Stable Diffusion web UIの公式githubを参考にインストールしていきます。
事前準備(cmake, protobuf, rust, git, wget)
cmake, protobuf, rust, git, wgetが必要となるので、インストールされていない方はbrewでインストールしておきましょう。
まずはbrewを最新にしておきます。
brew update
brew upgrade
下のように必要なパッケージをインストールします。
brew install cmake
brew install protbuf
brew install rust
brew install git
brew install wget
リポジトリの取得とインストール
作成したvenv仮想環境のvenv_sd-webuiにいることを確認して、Stable Diffusion web UIのソースコードをgit cloneします。
~/venv_sd-webuiにいることを確認
pwd
/Users/user/venv_sd-webui
git cloneでソースコードの取得
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
Stable Diffusionのモデルのチェックポイントをstable-diffusion-webui/models/Stable-diffusion/の中に置きます。
次に、stable-diffusion-webuiのwebui.shを実行しインストールします。
webui.shの実行
cd stable-diffusion-webui
./webui.sh
全てインストールし、約4GBのモデルをダウンロードする場合は、5分程度かかると思います気長に待ちます。
以下のようなメッセージがターミナルに出たら起動完了です。
Creating model from config: /Users/user/venv_sd-webui/stable-diffusion-webui/configs/v1-inference.yaml
LatentDiffusion: Running in eps-prediction mode
preload_extensions_git_metadata for 7 extensions took 0.00s
Running on local URL: http://127.0.0.1:7860
To create a public link, set `share=True` in `launch()`.
Startup time: 3.2s (import torch: 1.0s, import gradio: 0.5s, import ldm: 0.2s, other imports: 0.6s, load scripts: 0.3s, create ui: 0.3s).
DiffusionWrapper has 859.52 M params.
Applying attention optimization: InvokeAI... done.
Textual inversion embeddings loaded(0):
Model loaded in 3.2s (load weights from disk: 0.4s, create model: 0.6s, apply weights to model: 1.1s, apply half(): 0.3s, move model to device: 0.6s, calculate empty prompt: 0.2s).

127.0.0.1とはローカルループバックと呼ばれ、自分自身を指す特別なIPアドレスのことです。
RuntimeError: “LayerNormKernelImpl” not implemented for ‘Half’
Parallels Desktop 18 for Macのventuraでテストした際は、以下のエラーで起動することができませんでした。RuntimeError: "LayerNormKernelImpl" not implemented for 'Half'
半精度浮動小数点数演算が使えないというエラーなので、下のように起動オプションに--no-half --precision fullを加えて起動します。
./webui.sh --no-half --precision full
Stable Diffusion web UIの日本語化
Extensions(拡張機能)に日本語化できるものがあります(下図)。インストール方法を紹介します。

日本語化の拡張機能のインストールする
- STEP
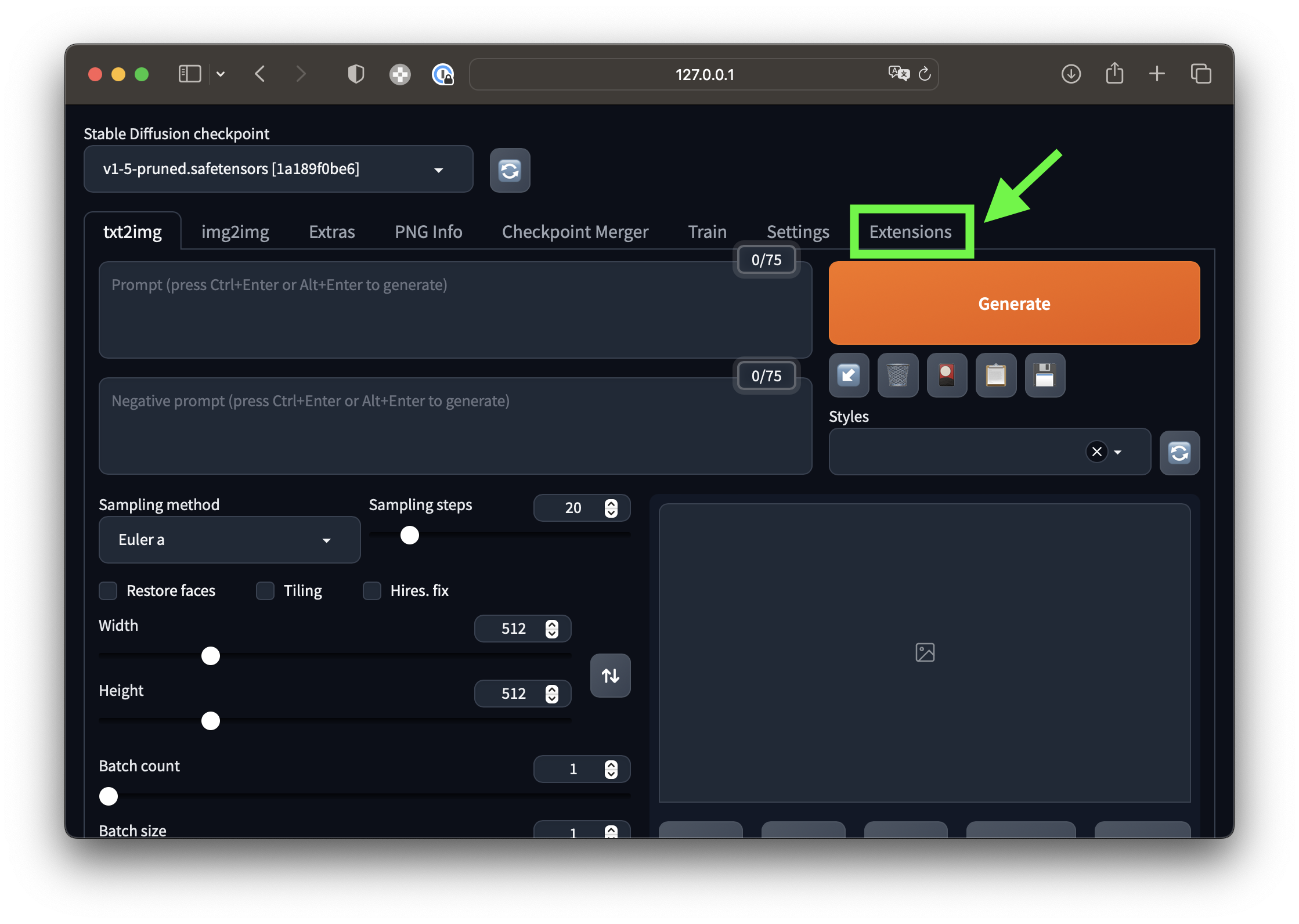
Extensionsをクリック
右上部のExtensionsをクリックして拡張機能の画面にします。

- STEP
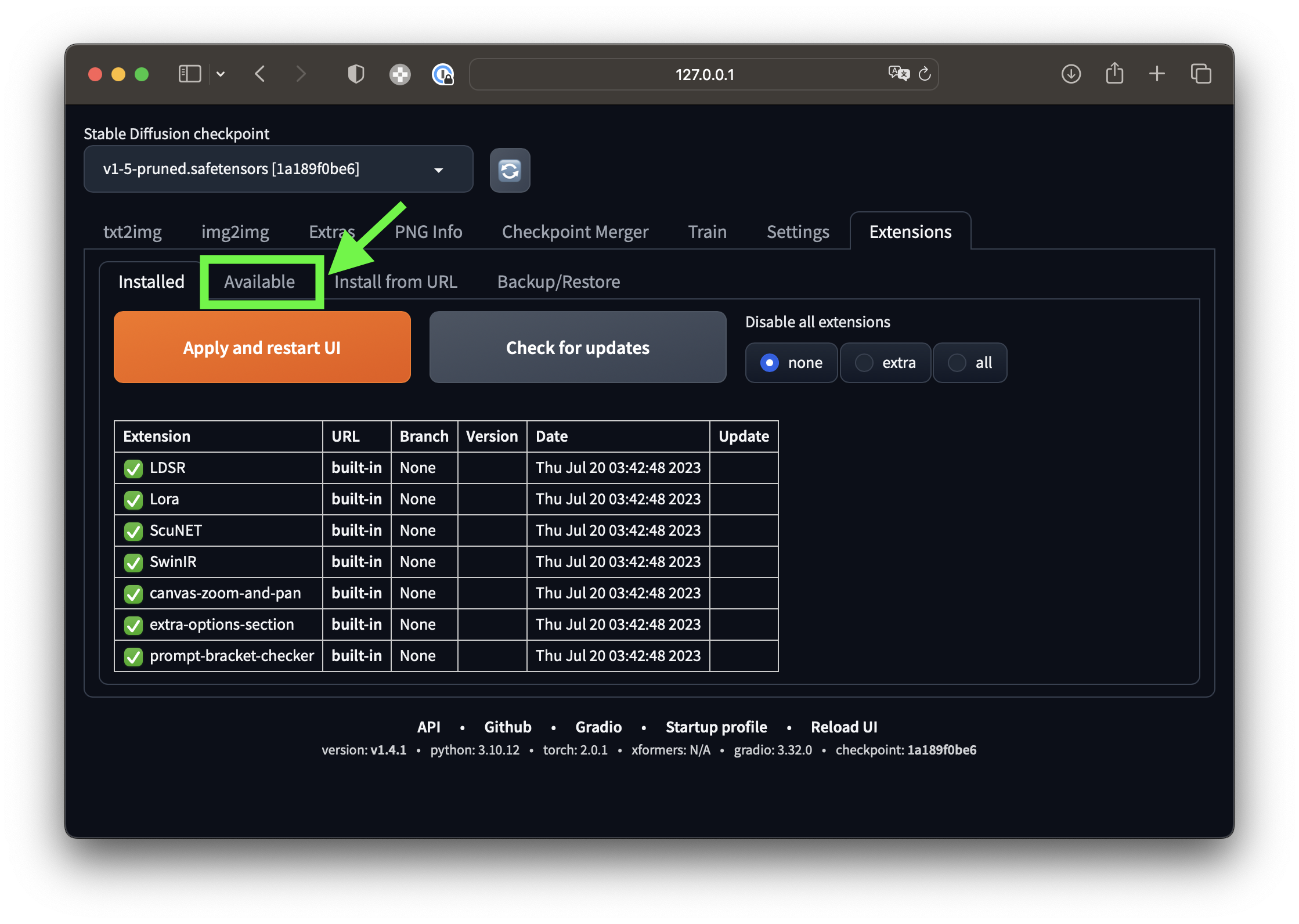
Availableをクリック
Extensionsの画面でAvailableをクリックし、拡張機能を検索する画面にします。

- STEP
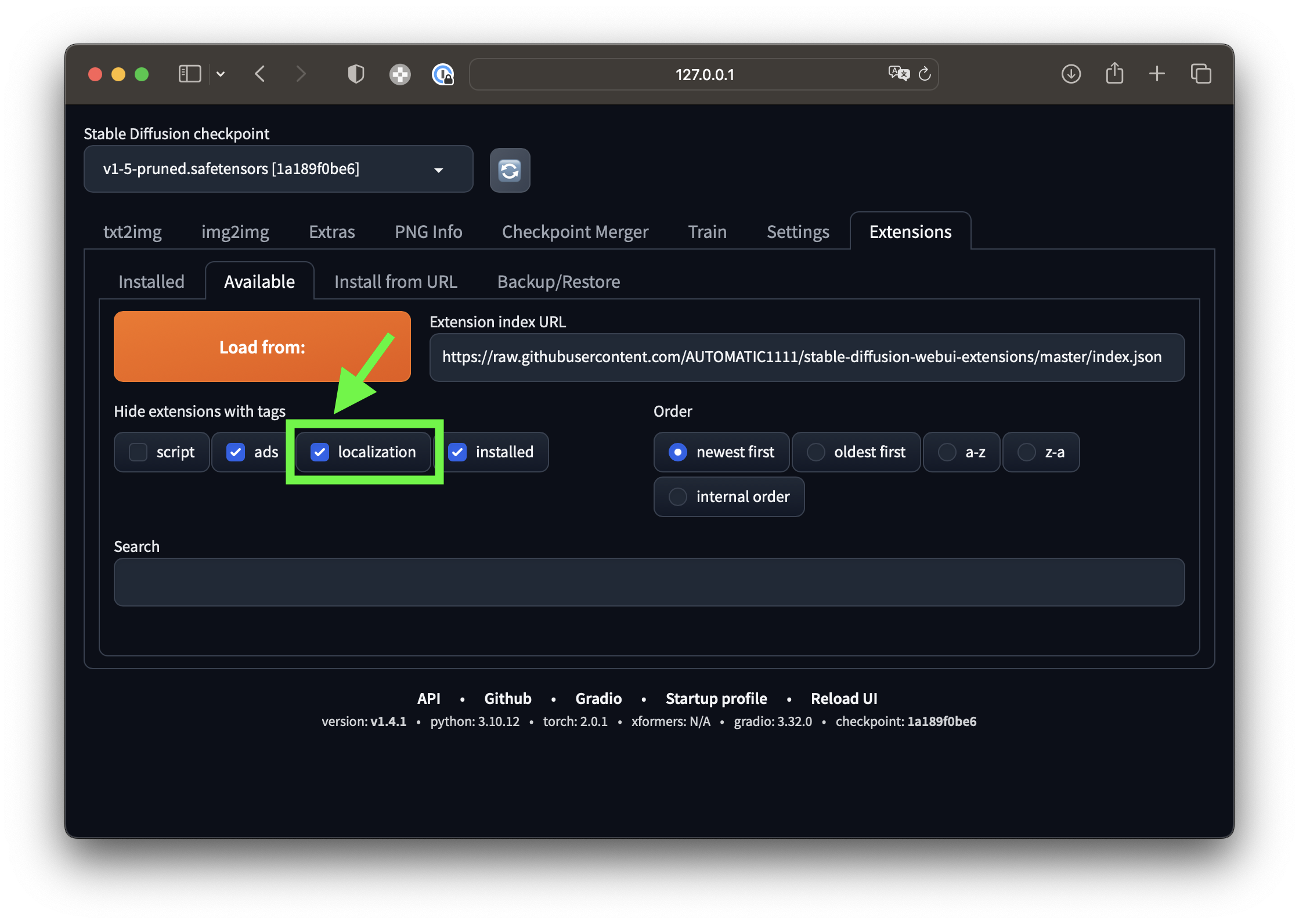
Localizationをクリックしてチェックボックスを外す
デフォルトではLocalizationの拡張機能は表示しないように設定されています。日本語化の拡張機能(Localization)をインストールするために、チェックボックスをオフにします。

- STEP
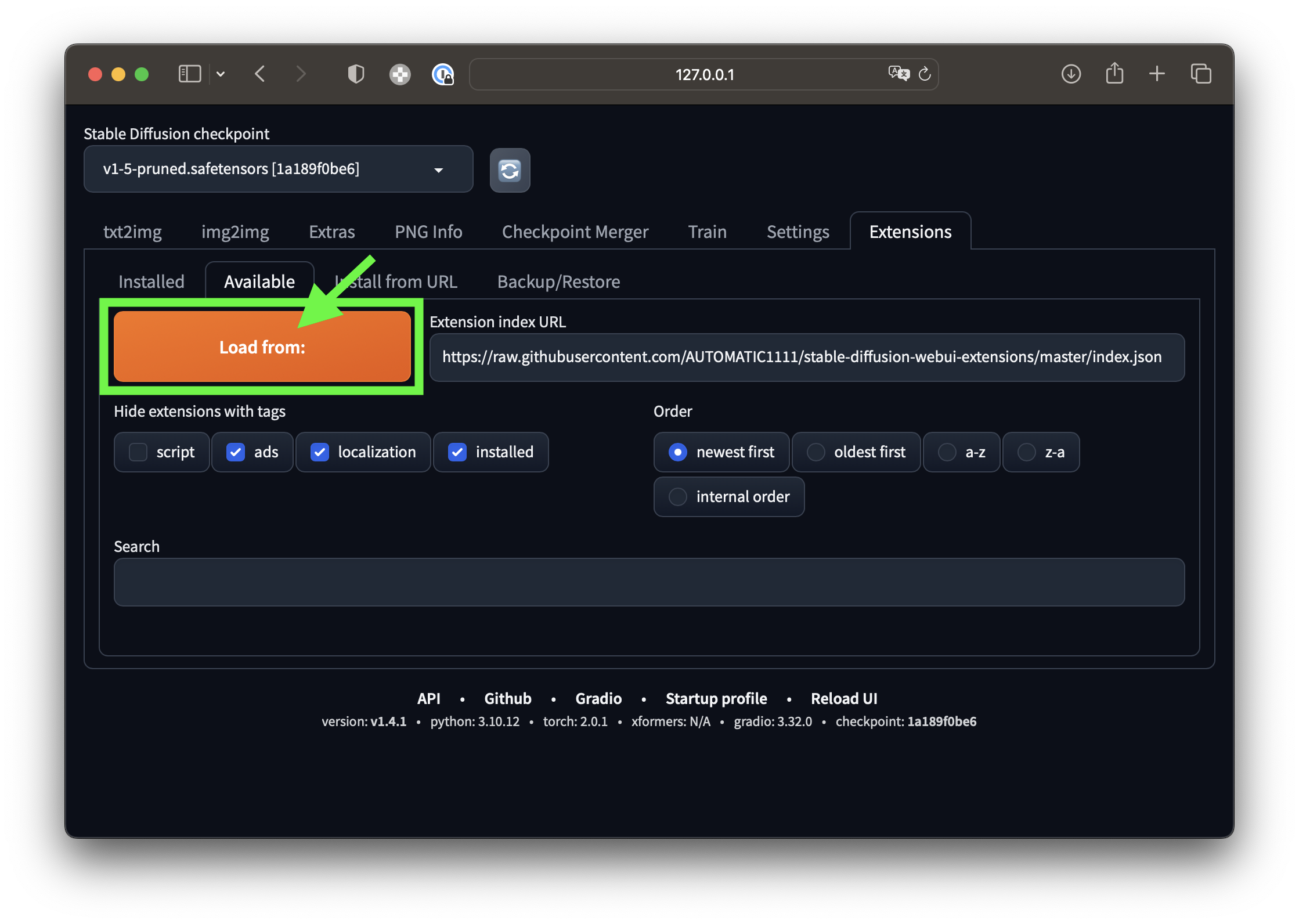
Load fromをクリック
Load fromをクリックし、拡張機能の一覧を読み込みます。

- STEP
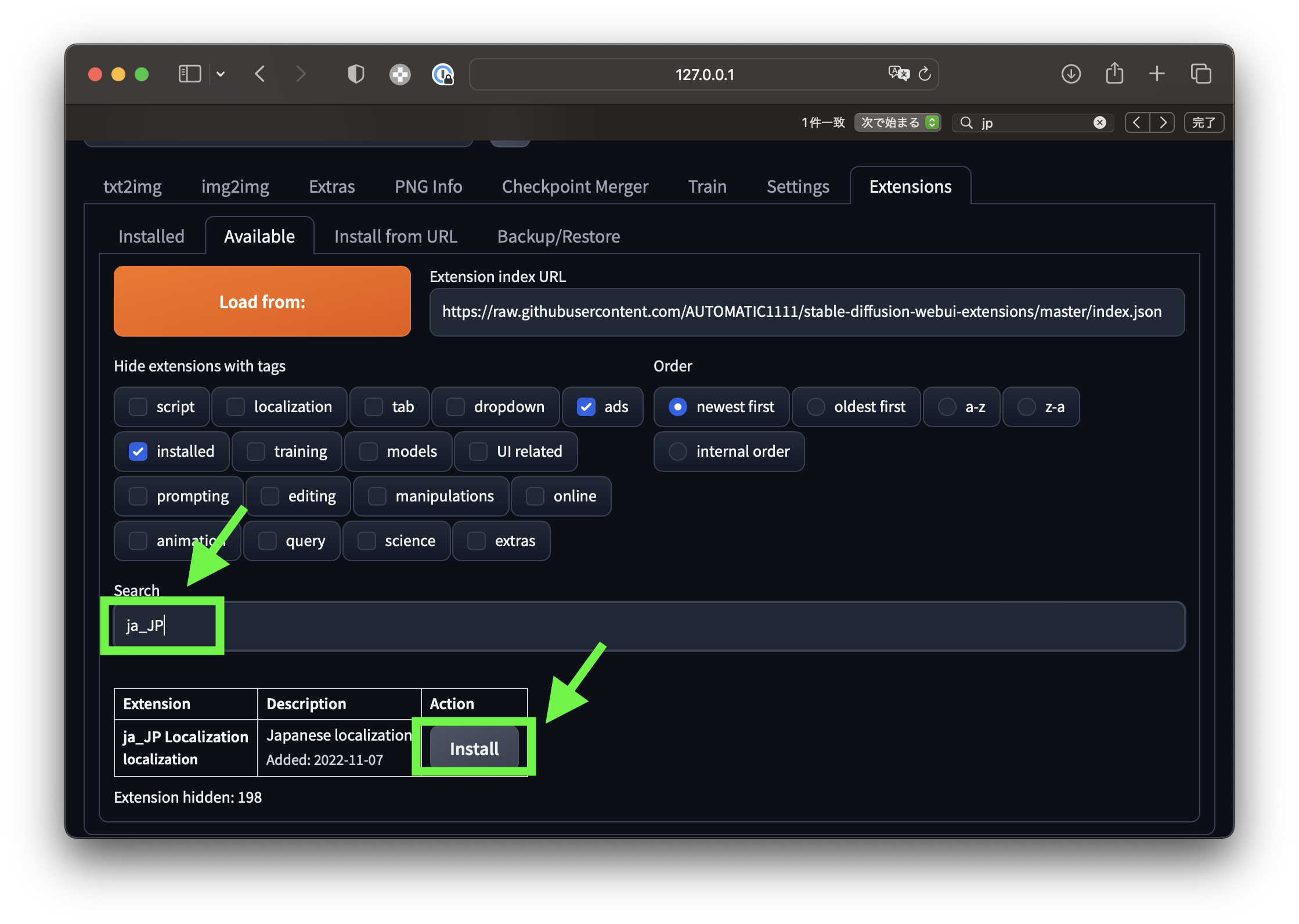
ja_JP Localizationを検索し、インストール
searchボックスにja_JPと入力すると、検索結果が絞り込まれja_JP Localizationが表示されます。installをクリックします。

インタフェースを日本語に変更する
- STEP
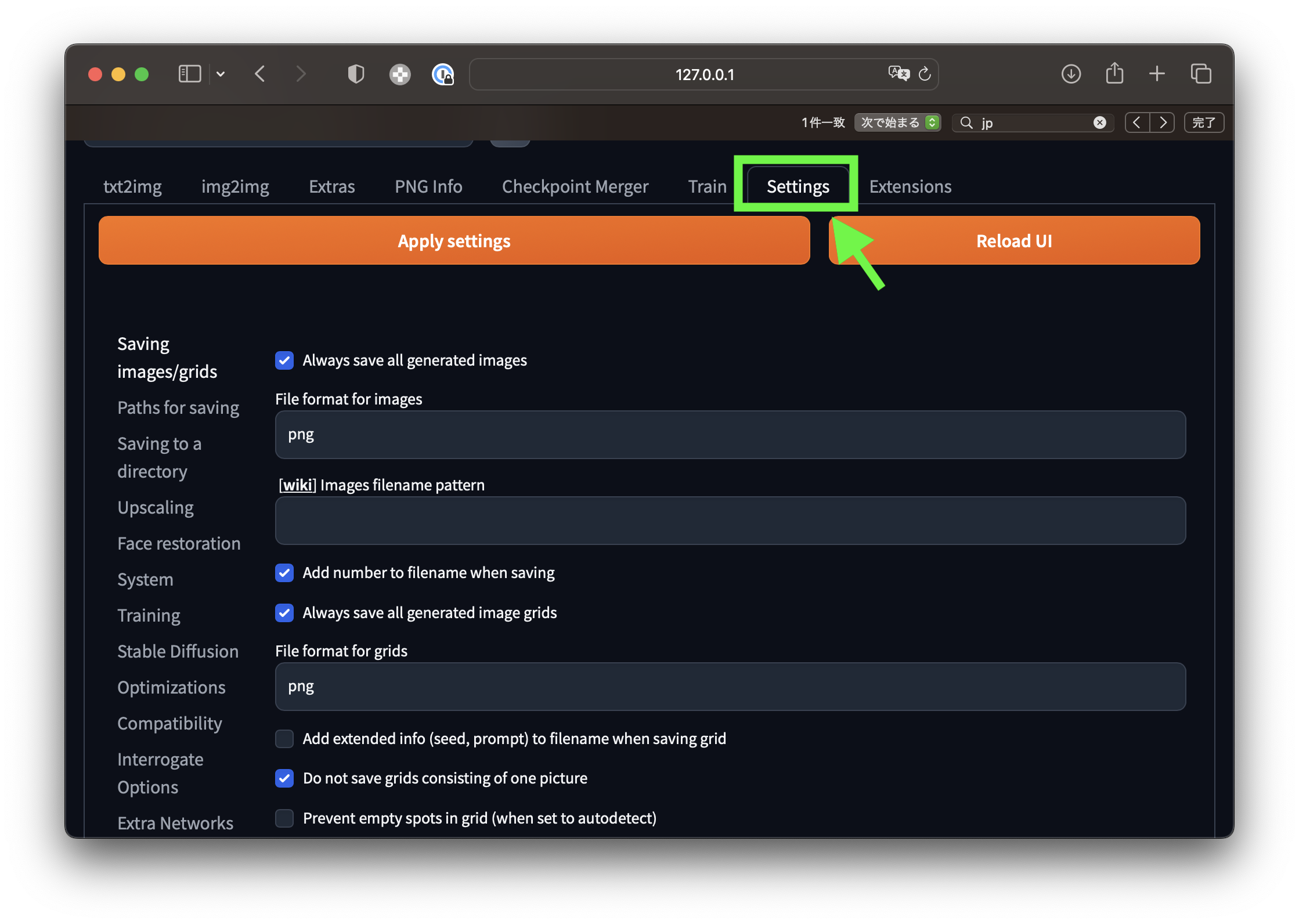
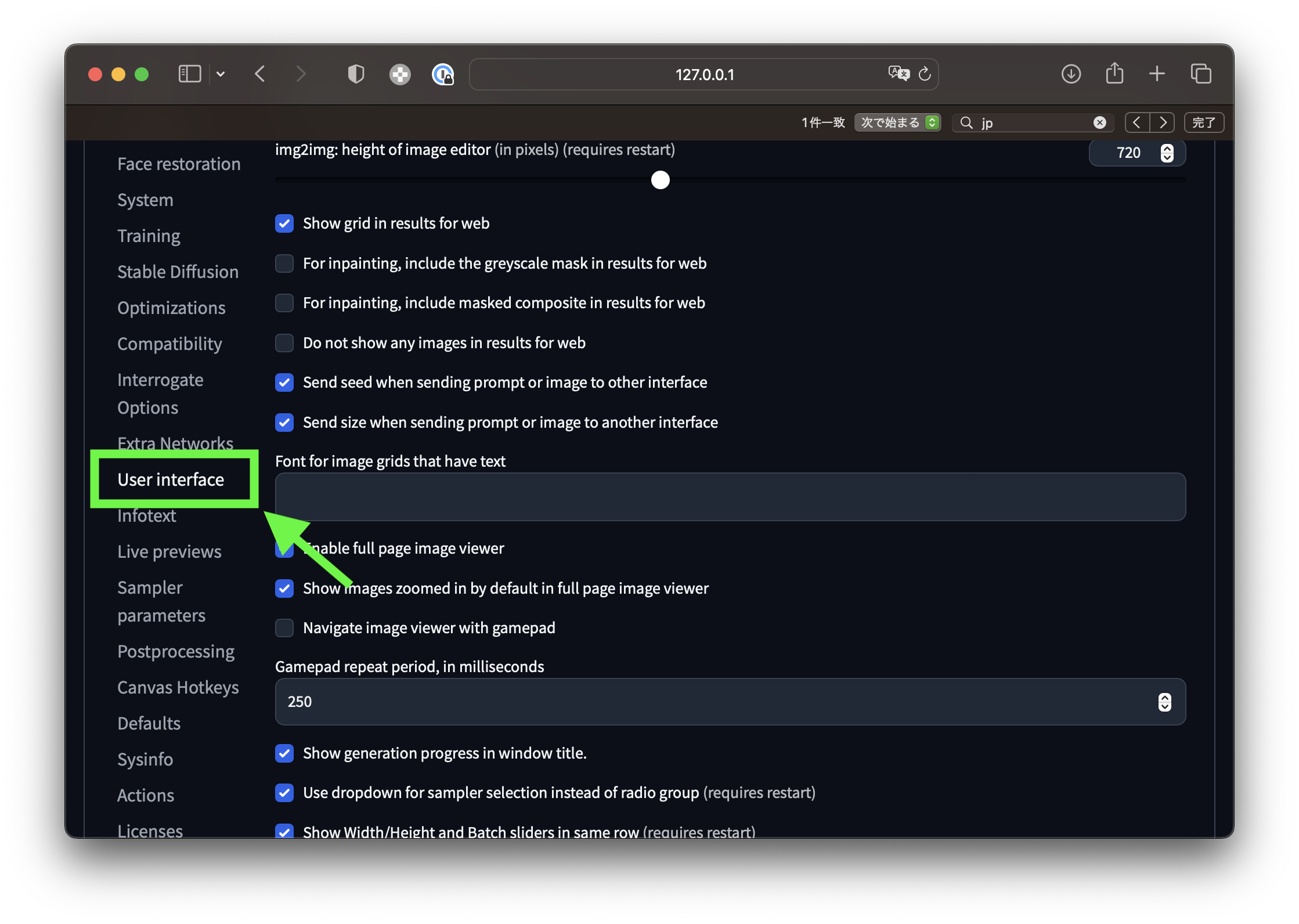
SettingsのUser Interfaceをクリック
設定画面のインターフェース画面にいきます。


- STEP
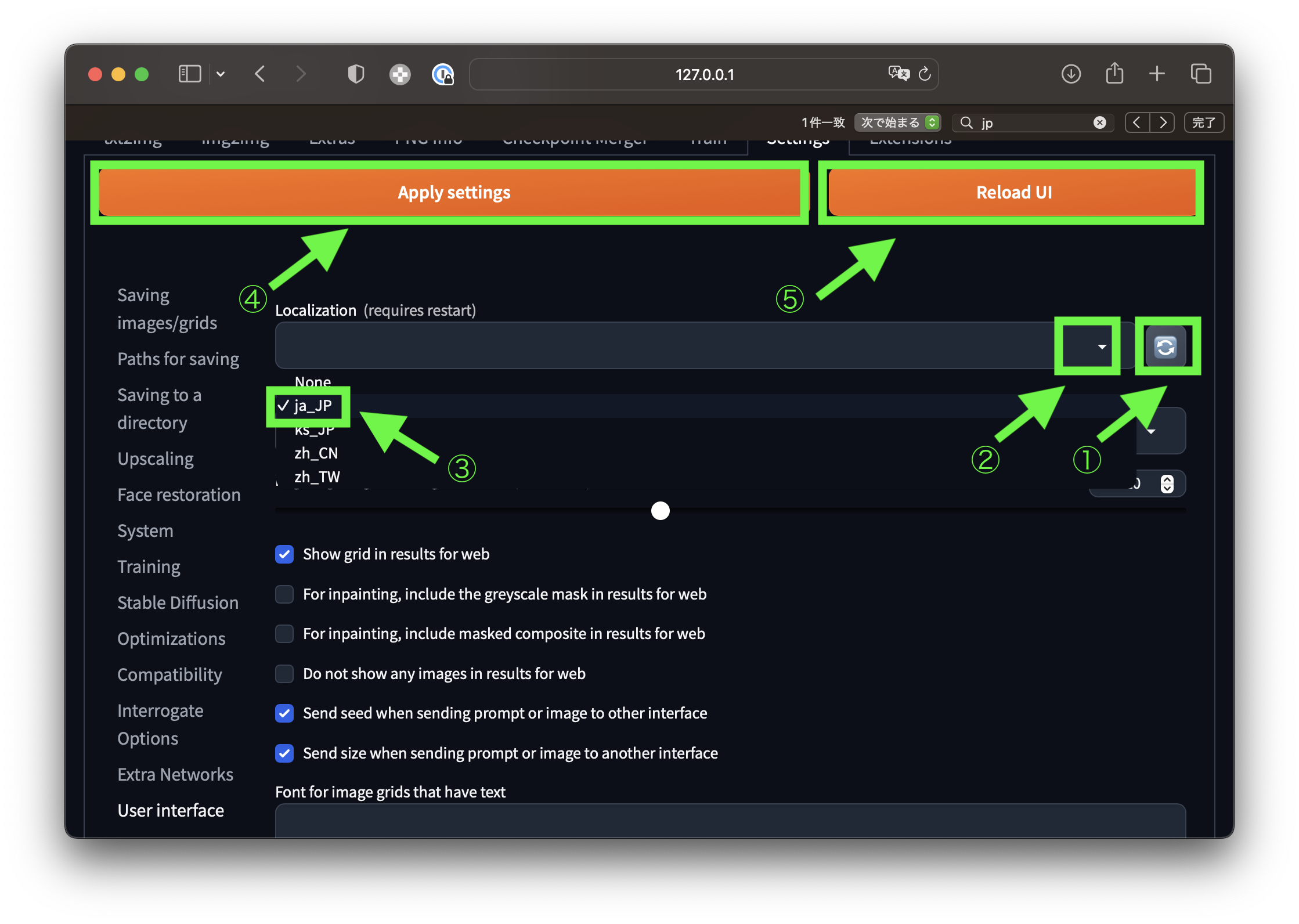
Localizationにja_JPを設定し、UIをリロードする。
- 更新アイコンをクリック
- プルダウンアイコンをクリック
- プルダウンからja_JPを選択
- 上部のApply settingsをクリック
- 最後に、Reload UIをクリック

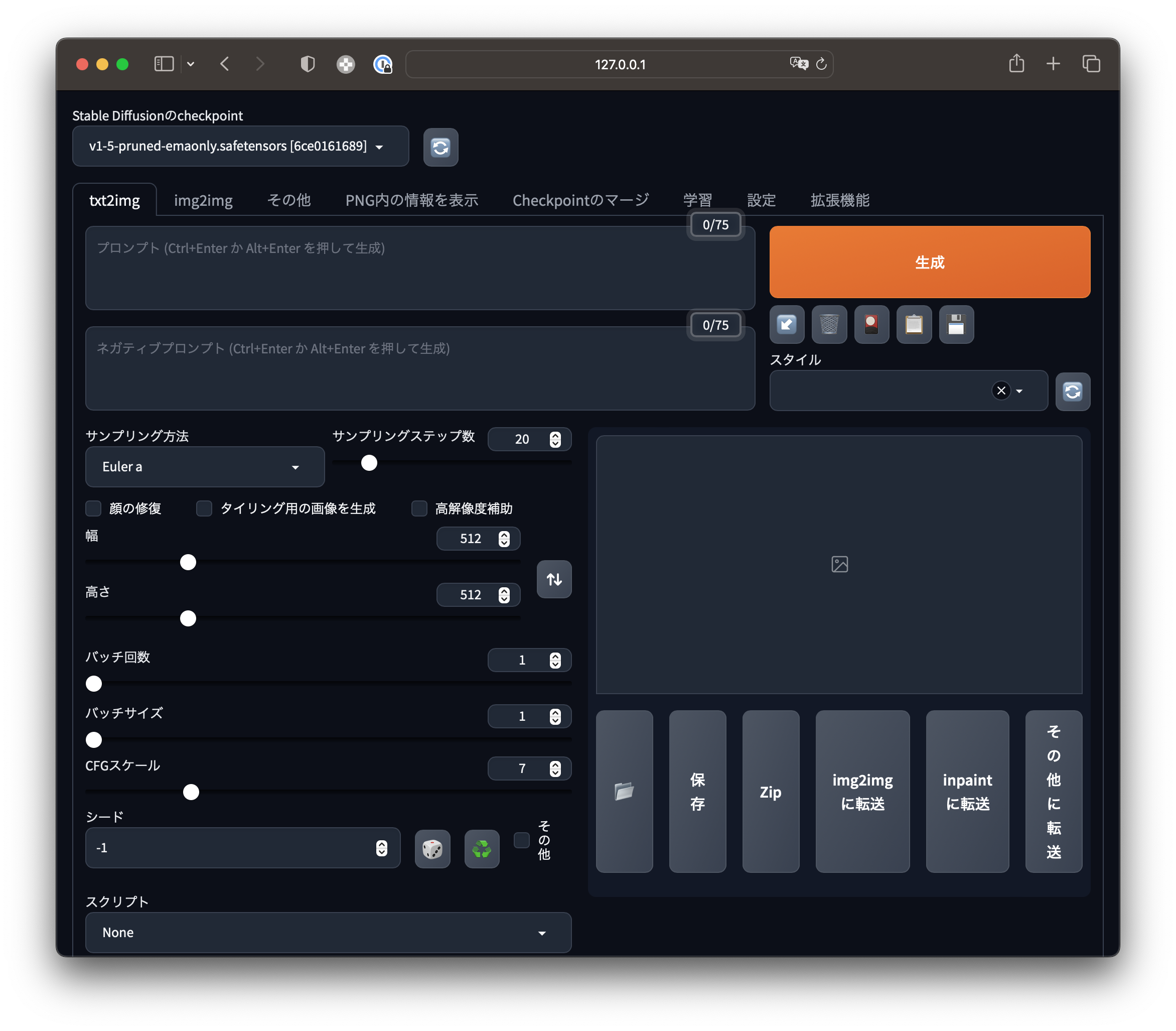
リロード後に、インタフェースは日本語化されているはずです。
Stable Diffusion web UIの主の機能
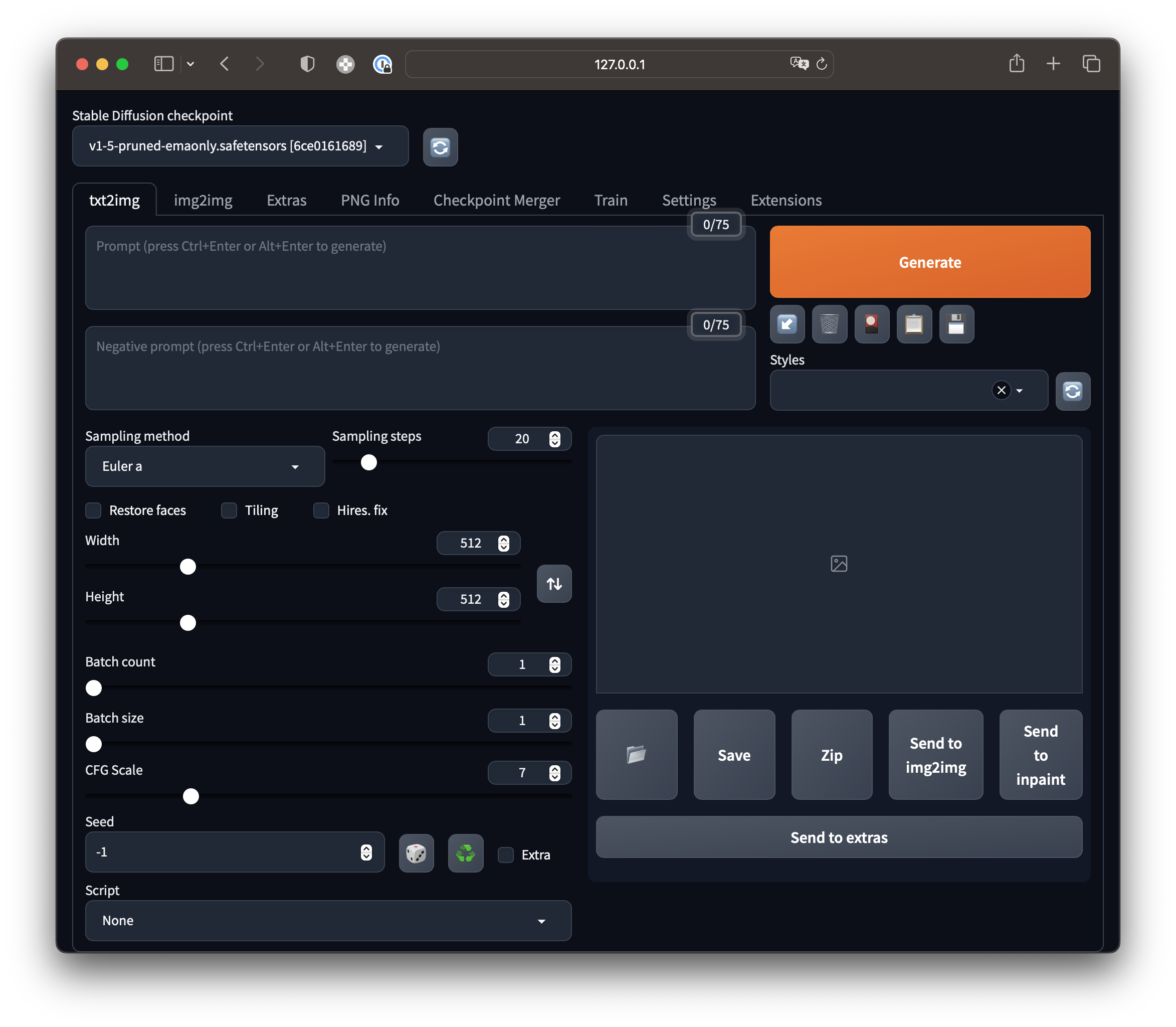
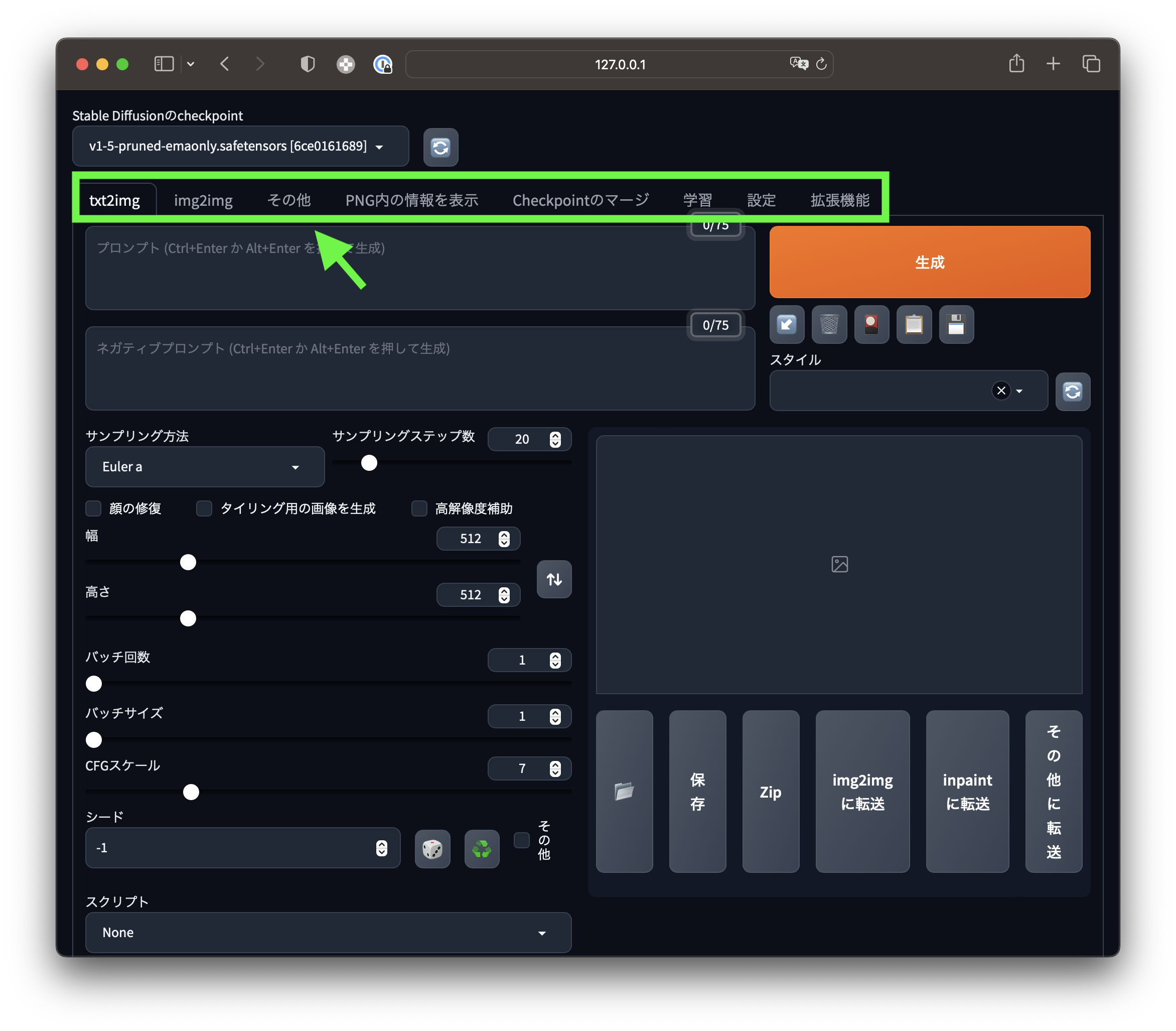
この記事では、上部タブにあるStable Diffusion web UIの主要機能(下図)を紹介していきます。

| 機能 | 説明 |
|---|---|
| txt2img | テキストから画像を生成する |
| img2img | 画像から別の画像を生成する |
| Extras(その他) | 画像を拡大する |
| PNG Info(PNGの情報) | 画像から生成時のプロンプトなどを表示 |
| Checkpoint Merger (Checkpointのマージ) | モデルを組み合わせ、オリジナルのモデルを生成する |
| Train(学習) | 複数の画像を学習させることでオリジナルのモデルを作成 |
| Settings(設定) | 設定 |
| Extensions(拡張機能) | 様々な拡張機能をインストールする |
Stable diffusion XL 1.0を使う
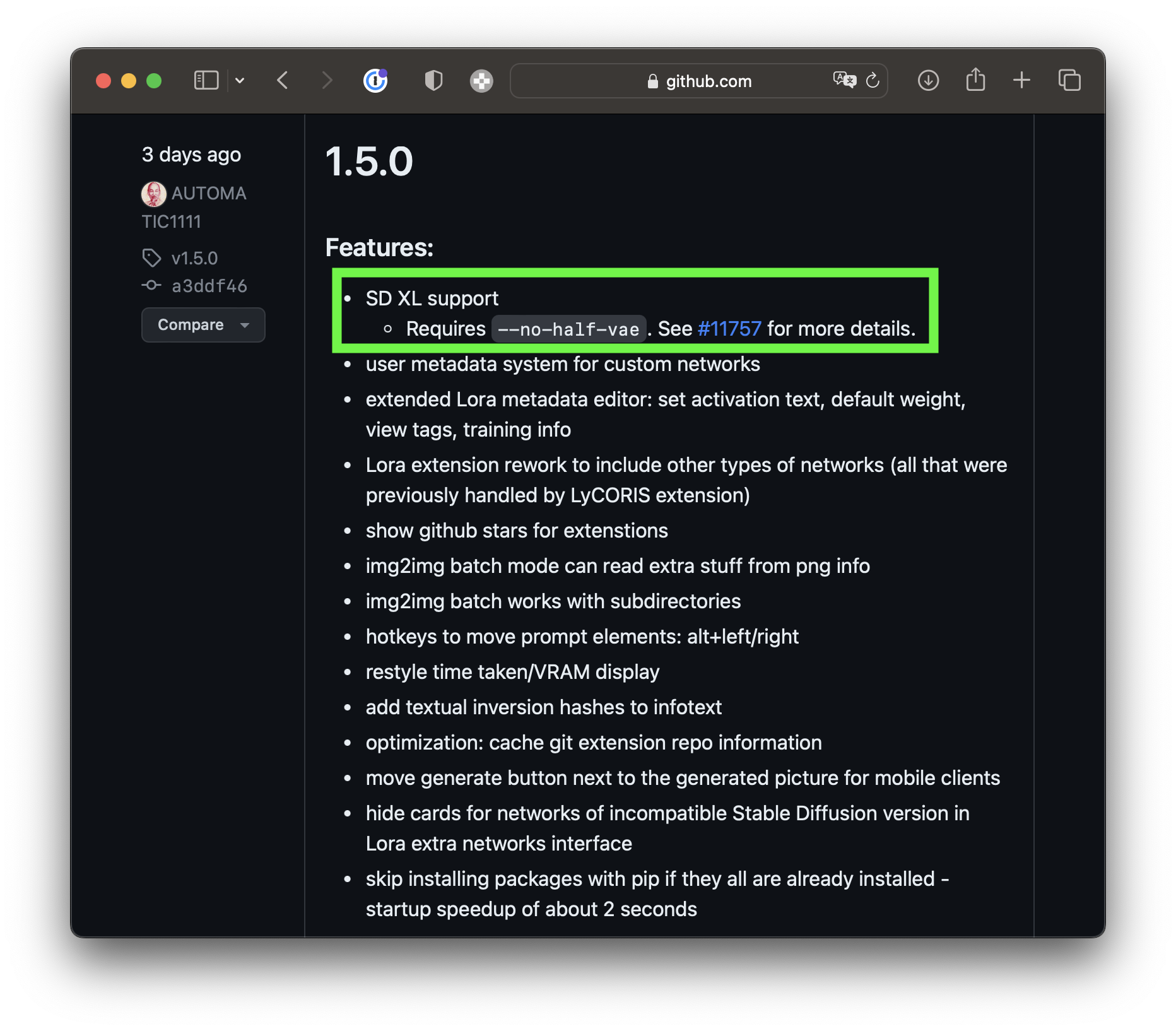
7/28日現在、Stable diffusion web UIのバージョンは1.5.1ですが、下の画像のようにバージョン1.5.0でStable diffusion XLがサポートされました。早速試してみましょう。

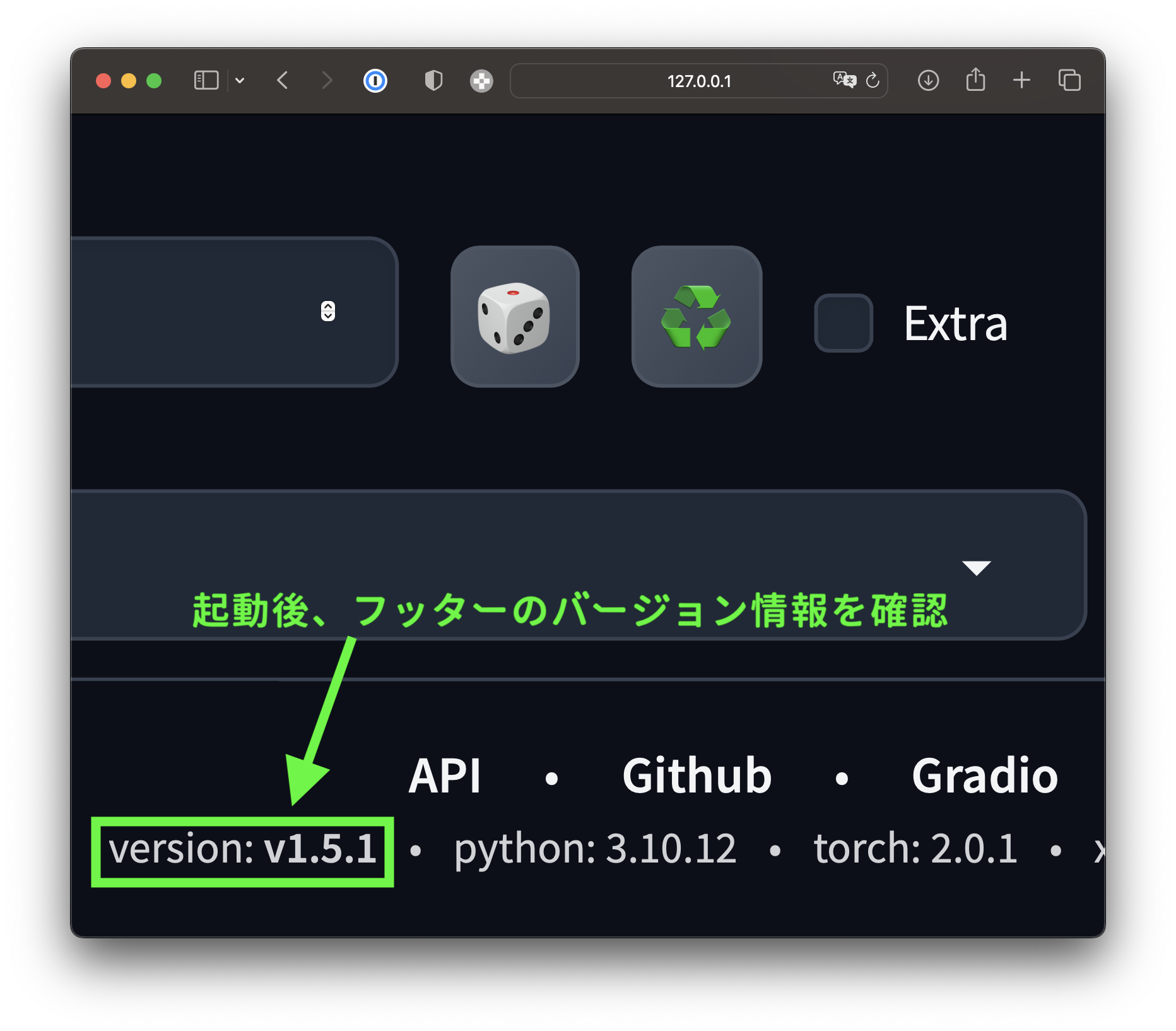
Stable diffusion web UIのバージョン1.5.1をインストール
すでにStable diffusion web UIをインストールされている方は、git pullコマンドでアップデートすることができます。git cloneで取得したディレクトリに入り、git pullするだけです。
この記事の環境では、~/venv_sd-webui/stable-diffusion-webui/に移動しgit pullします。
git pullで1.5.1にアップデート
cd /Users/user/venv_sd-webui/stable-diffusion-webui
git pull
webui.shの実行
cd stable-diffusion-webui
./webui.sh

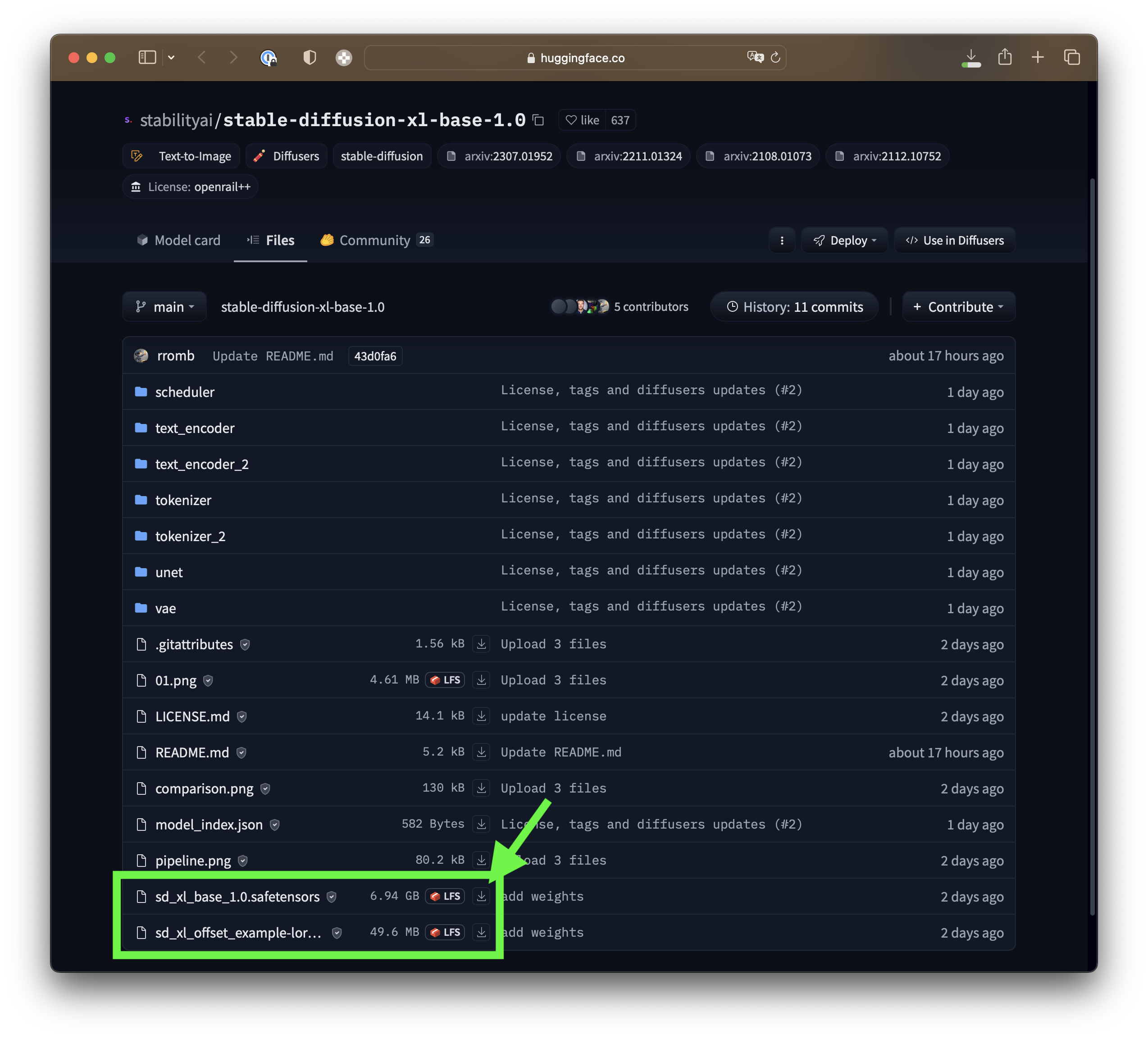
Stable diffusion XL1.0のチェックポイントのダウンロード
huggingfaceのサイトより、XLのチェックポイントをダウンロードします。
チェックポイントのファイル名はsd_xl_base_1.0.safetensorsです。

ダウンロードしたXLのチェックポイントをstable-diffusion-webui/models/Stable-diffusion/の中に置きます。
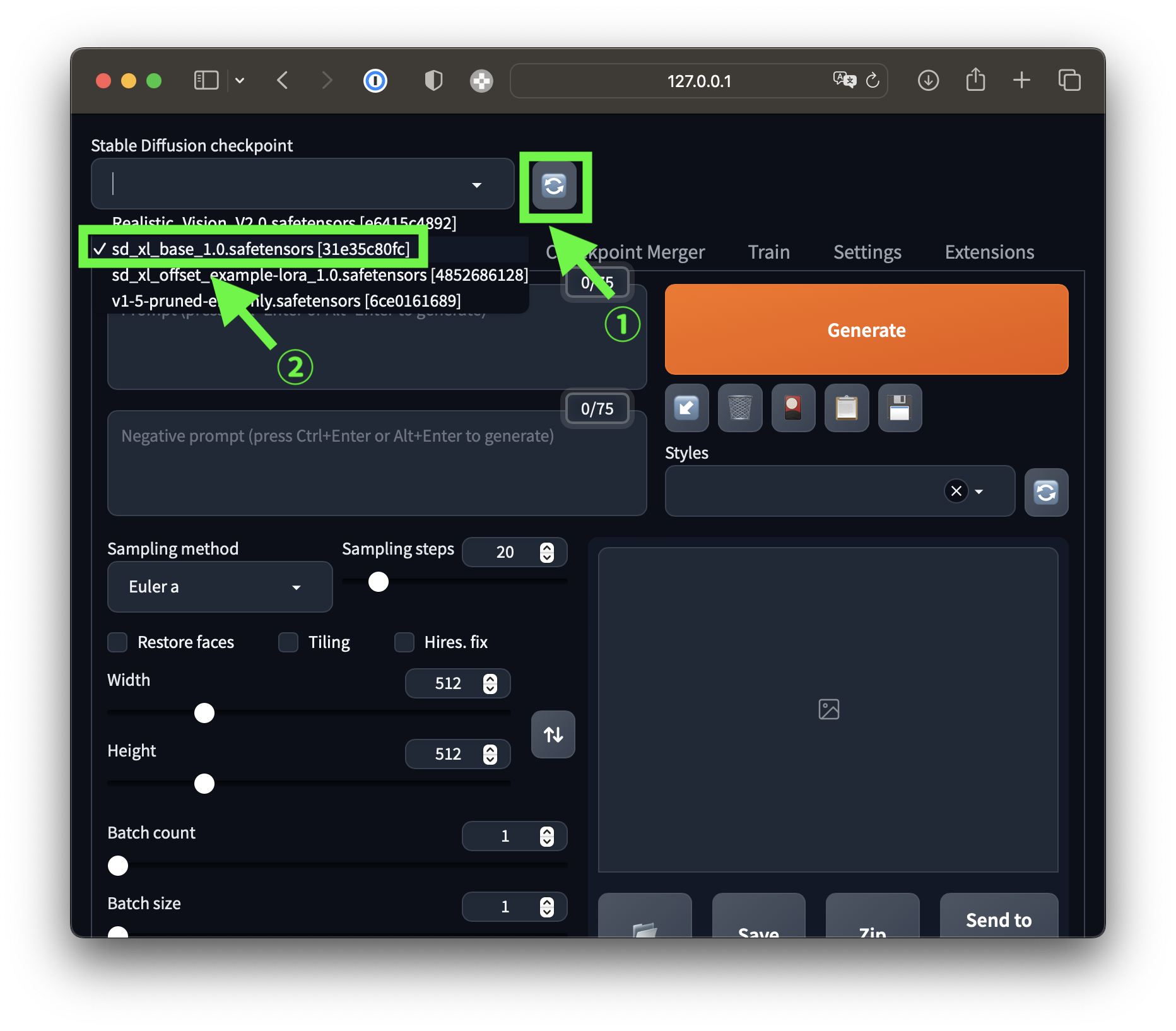
下の画像のようにリロードすると、XLのチェックポイントを選択することができます。

最後に
最後まで読んでいただきありがとうございます。Stable Diffusion web UIをM1/M2のMacで試すはいかがでしたでしょうか。M1/M2のMacでもStable Diffusion web UIが使えることがわかりました。