こんにちは。ナミレリです。みなさん、MacでPythonは使っていますか?
以前にこちらの記事で紹介した「VSCodeでChatGPTを使うプラグイン」が非奨励となりました。この記事では代替のプラグインとして、機能がほぼ受け継がれている「ChatGPT Genie AI」を紹介していきます。

この記事はこんな人にオススメ
- VSCodeのChatGPTプラグインが非奨励となってしまった
- 代替の「ChatGPT Genie AI」プラグインってどうなの?
- VSCodeでChatGPTを使いたい
- M2 MacBook Air 13.6 インチ、MacBook Pro 14インチ M1Max
- macOS Ventura 13.2.1
- VSCode 1.76.2
- ChatGPT Genie AI v0.0.2
目次
はじめに
vscode-chatgptが非奨励になった理由は、下のリンクに掲載されています。
ChatGPT Genie AIのインストール
それではVSCode拡張機能の「ChatGPT Genie AI」をインストールします。「ChatGPT Genie AI」は以下の特徴があります。
- OpenAIのAPIキーを利用する(ブラウザを使ったログイン機能なし)
- GPT4、GPT3.5、GPT3などのモデルを利用できる
- 廃止になったvscode-chatgptと同等の機能が利用可能
- Chat履歴をMarkdown形式でエクスポートできる
- EDITOR VIEWが便利
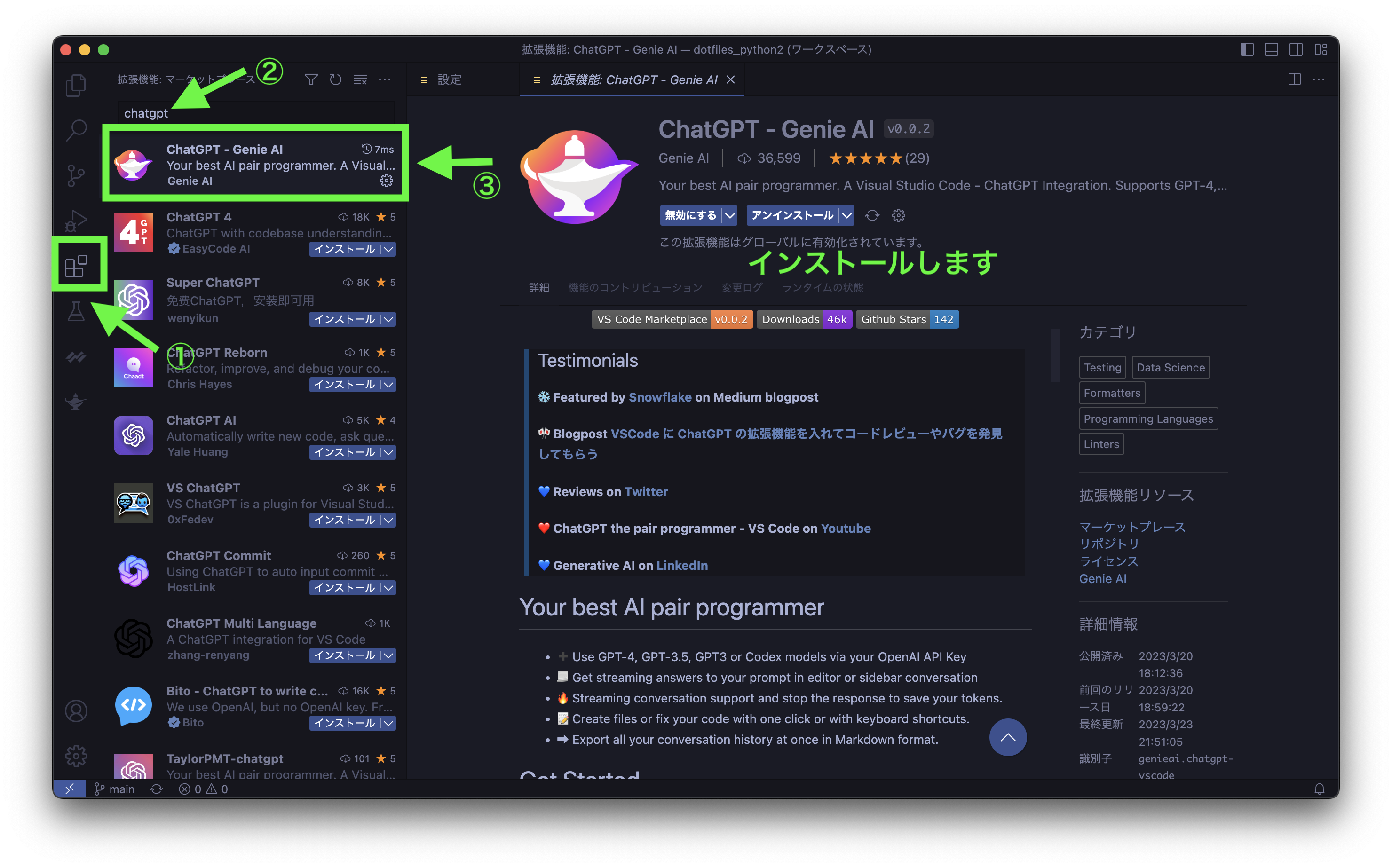
サイドメニューの拡張機能をクリックし、検索ボックスで「chatgpt」を検索します。「ChatGPT Genie AI」をクリックしインストールします。

これでインストールは完了です。次にChatGPTで日本語で会話できるように設定します。
ChatGPT Genie AIの設定
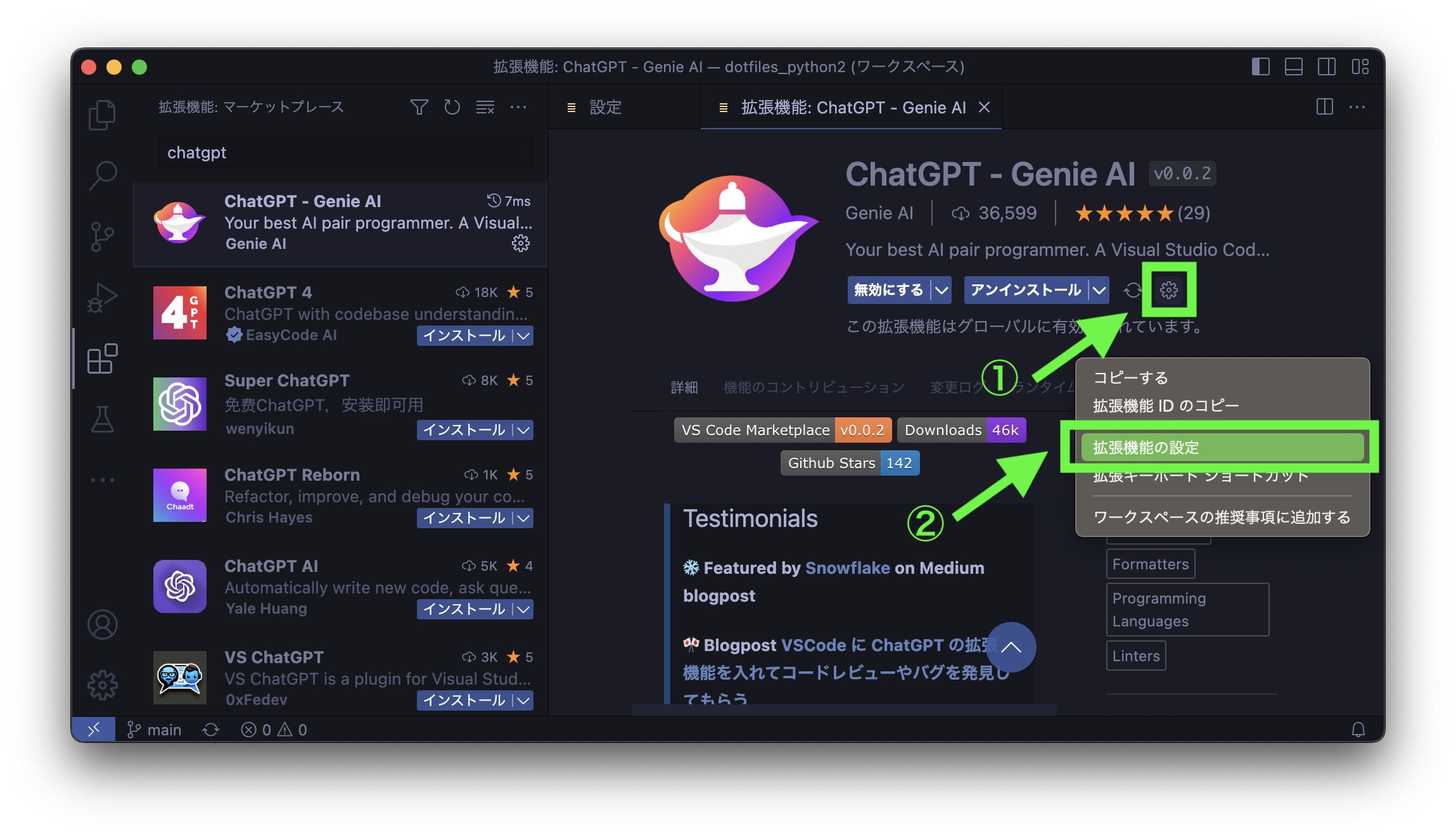
日本語で会話できるように日本語化の設定をしていきます。まずは下のようにChatGPT Genie AIの「拡張機能の設定」を選択します。

続いてChatGPTから日本語で回答してもらうように設定します(デフォルトは英語)。先程のChatGPT Genie AIの「拡張機能の設定」から設定します。
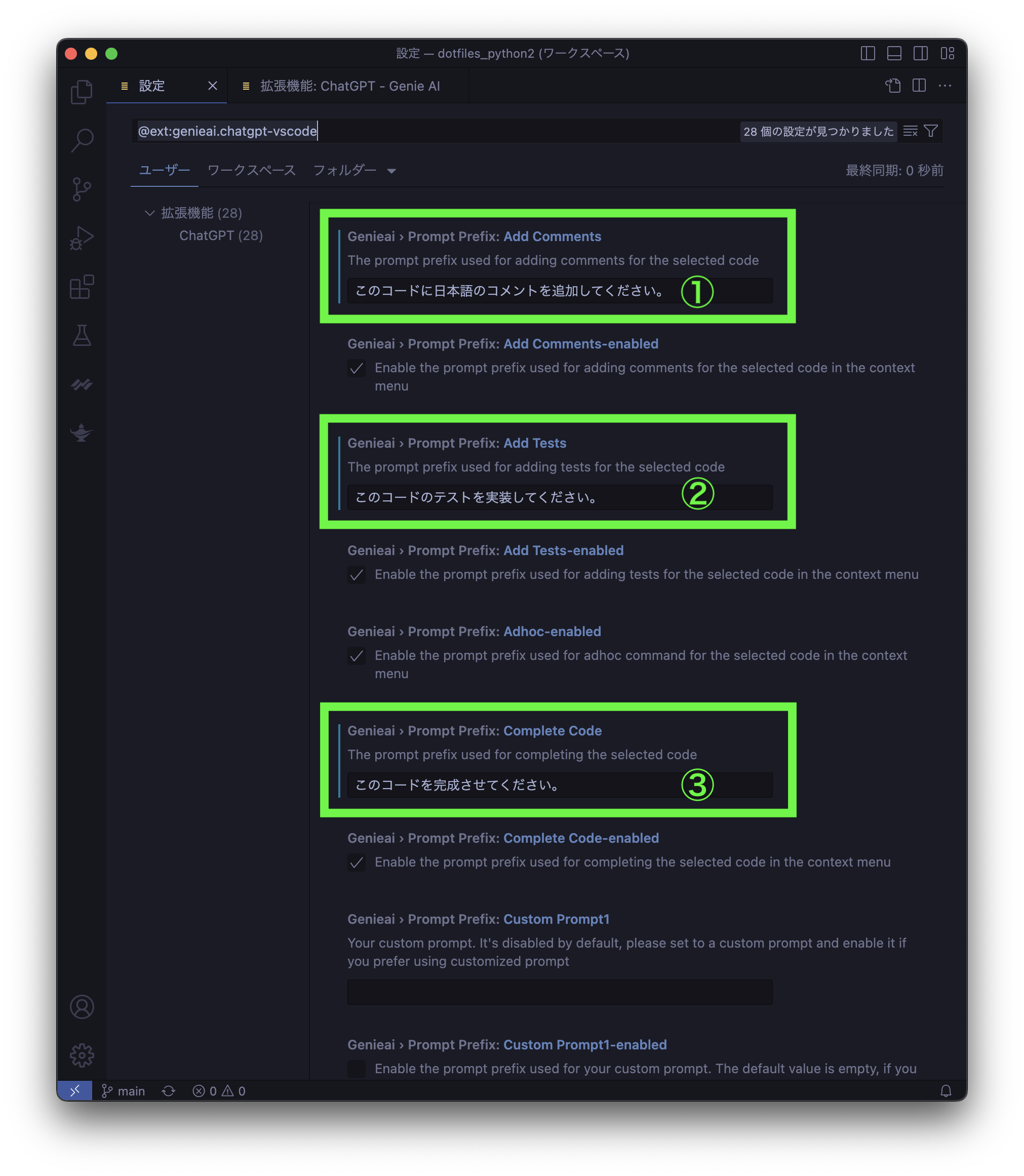
下のようにプロンプトを日本語にするとChatGPTの回答も日本語になります。
@ext:genieai.chatgpt-vscode

| 英語プロンプト | プロンプトを日本語に設定 |
|---|---|
| ① Add Comments | このコードに日本語のコメントを追加してください。 |
| ② Add Tests | このコードのテストを実装してください。 |
| ③ Complete Code | このコードを完成させてください。 |
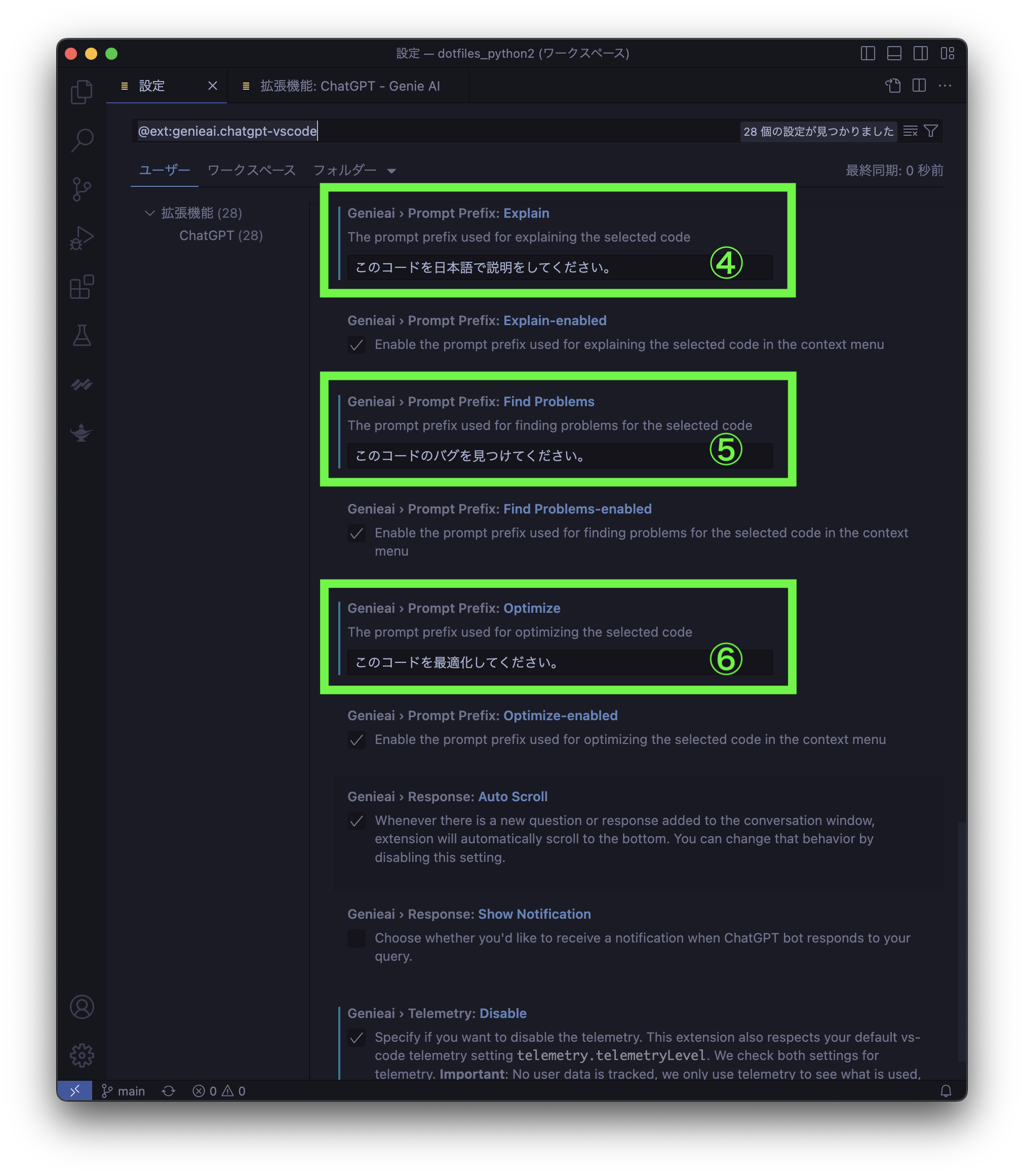
@ext:genieai.chatgpt-vscode

| 英語プロンプト | プロンプトを日本語に設定 |
|---|---|
| ④ Explain | このコードを日本語で説明をしてください。 |
| ⑤ Find Problems | このコードのバグを見つけてください。 |
| ⑥ Optimize | このコードを最適化してください。 |
APIキーの入力と知っておきたいコマンド
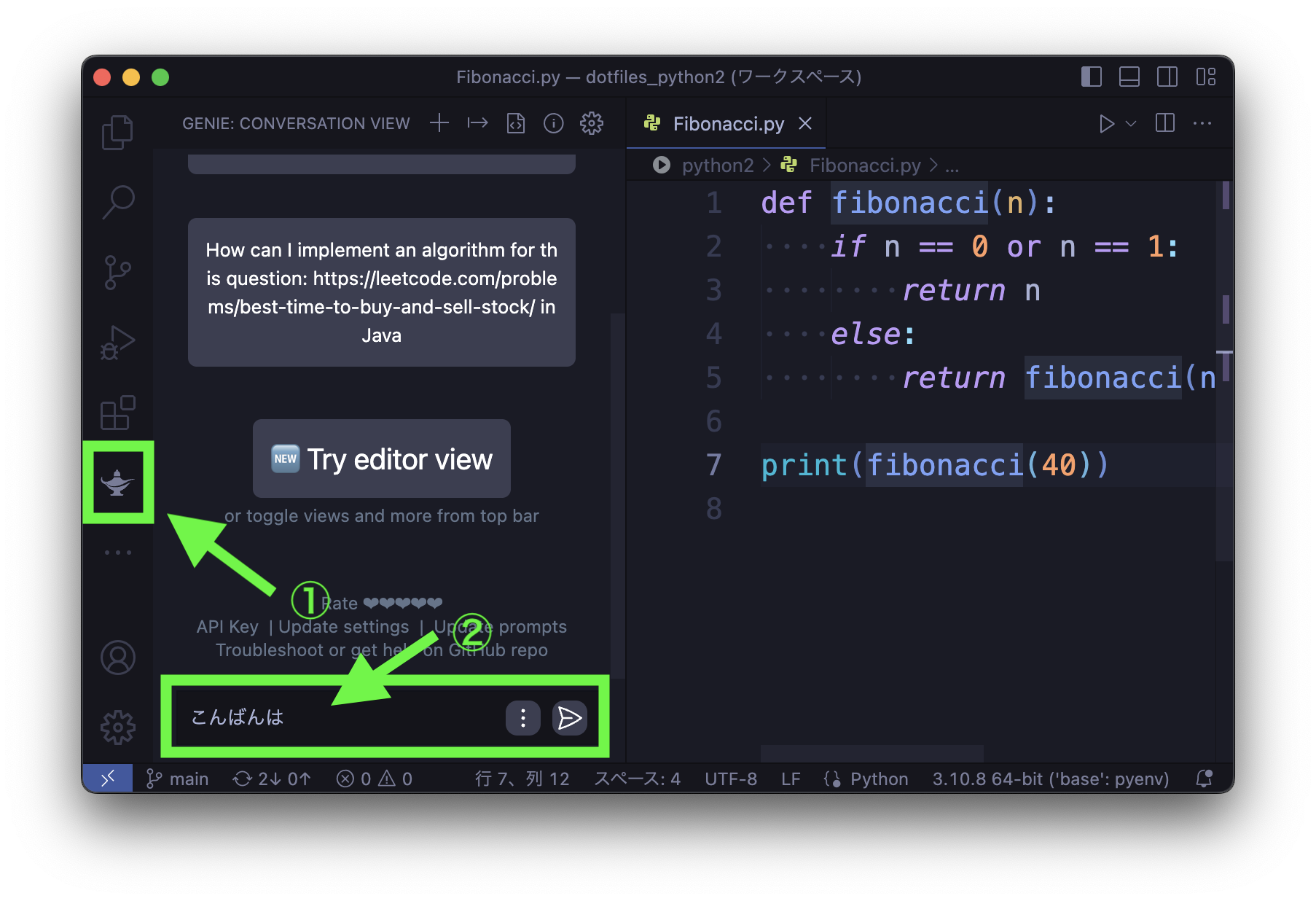
ChatGPT Genie AIの使い方は簡単です。サイドバーのランプのようなアイコンをクリックし、下のように会話を入力します。

OpenAI APIキーの入力と削除
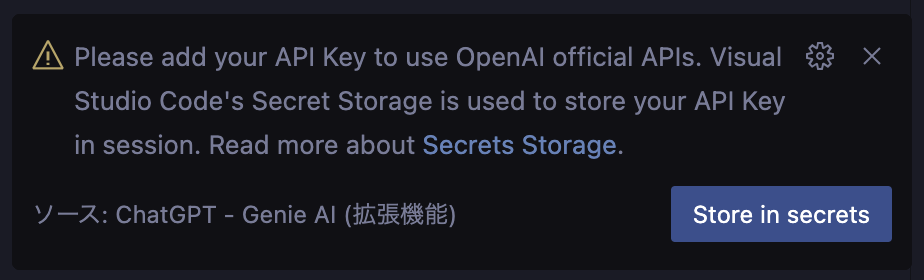
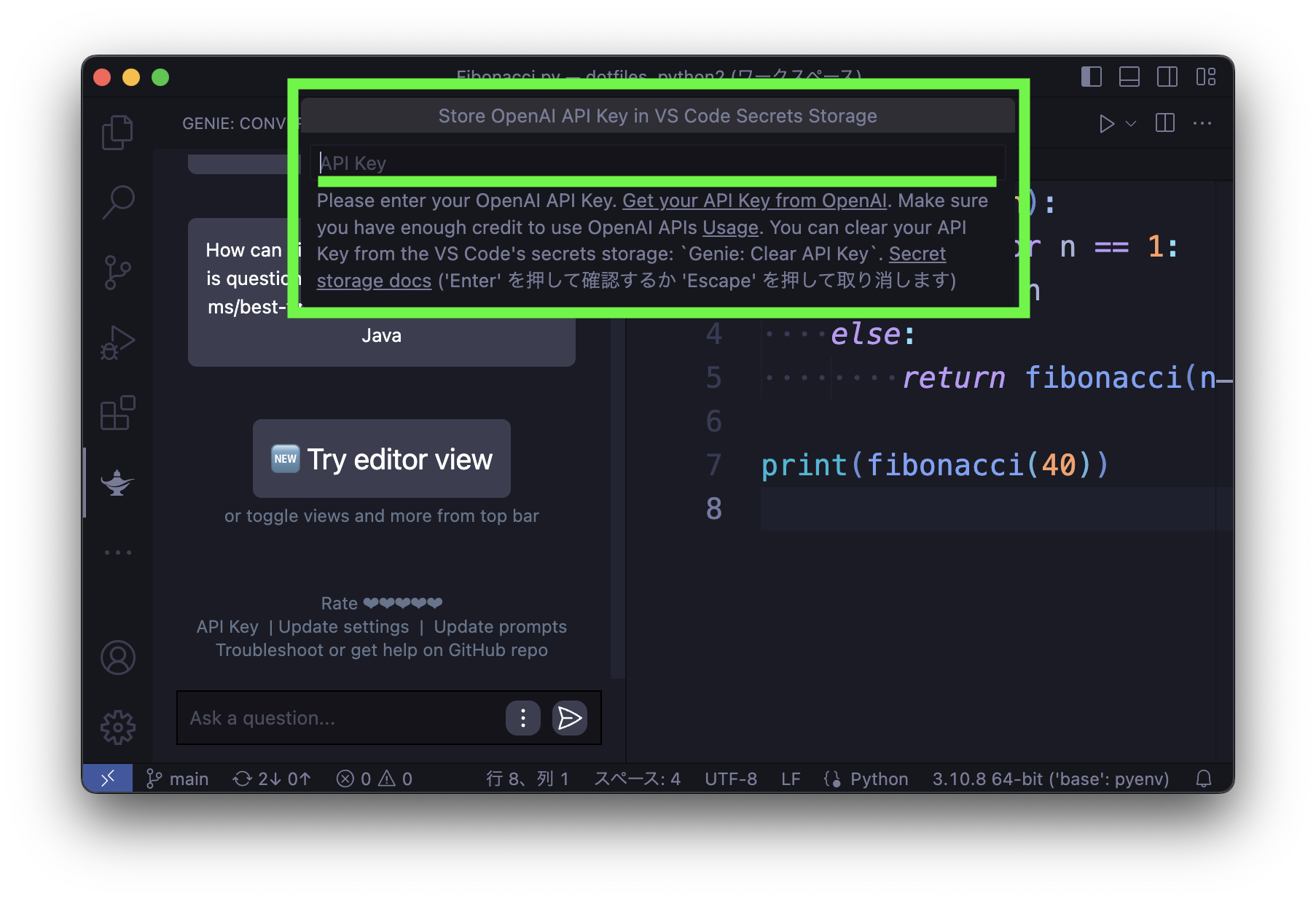
初回は下のようにAPIキーの入力を求められます。

APIキーはここから取得します。https://platform.openai.com/account/api-keys
「Store in secrets」をクリックしAPIキーを入力します。以降、普通に使うことができます。

入力したAPIキーを削除したい場合は、コマンドパレット(shift + cmd + p)に>Genie: Clear API Keyを入力することで削除することができます。
知っておきたいコマンド
Clear API Key以外にも便利なコマンドがありますので下にまとめます。
| コマンド | 説明 |
|---|---|
| Genie: Clear API Key | Secrets StorageのAPIキーをクリアする |
| Genie: Ask anything | ChatGPTと会話する |
| Genie: Reset session | 現在のセッションをクリアしChatGPTとの接続をリセットする |
| Genie: Clear conversation | 新しい会話を開始する |
| Genie: Export conversation | 会話全体をMarkdownでエクスポートする |
ChatGPT Genie AIの使い方
それでは、実際にコードに対する基本的な使い方を紹介していきます。
①Add Comments:コメントを追加してもらう
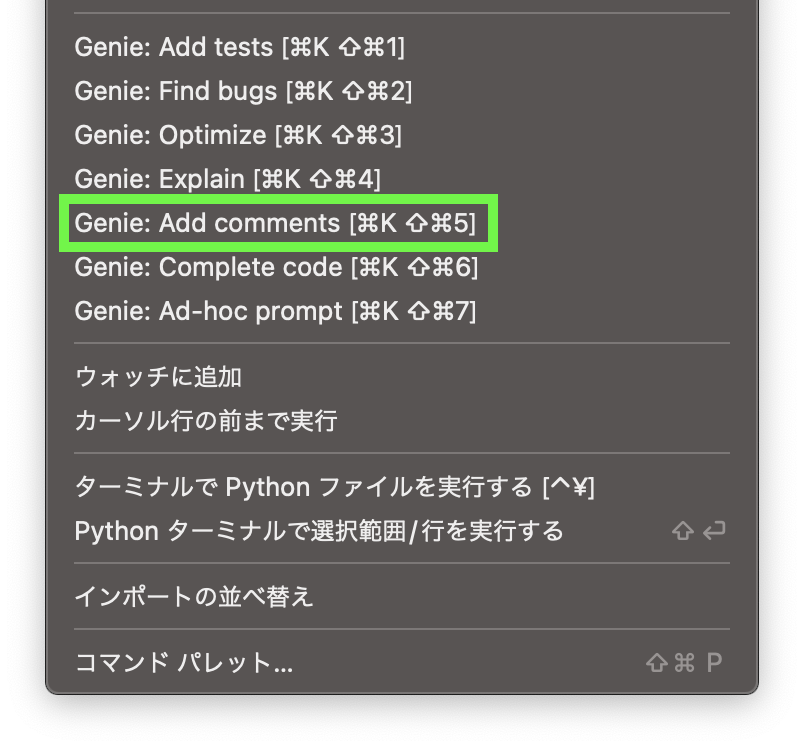
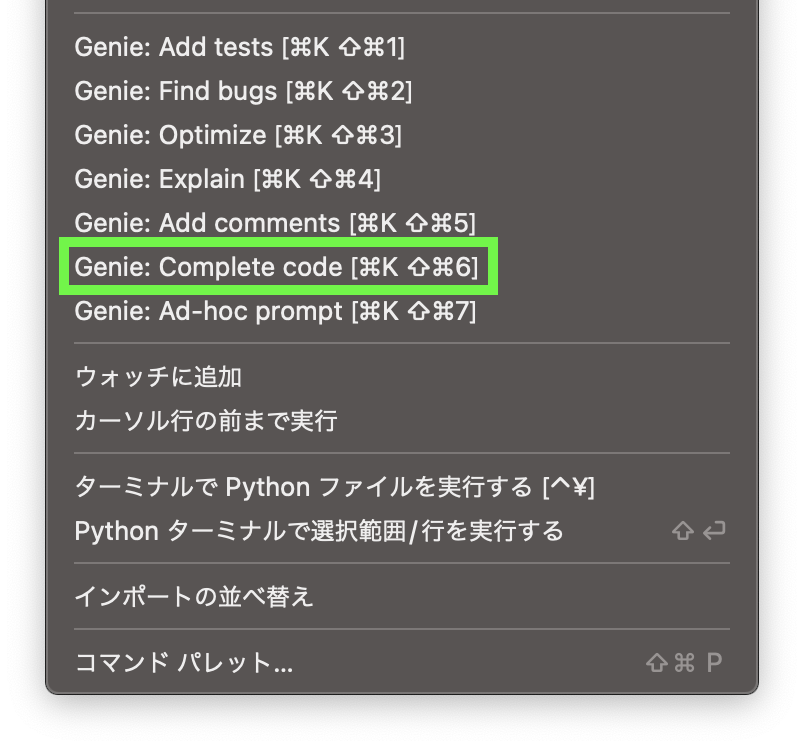
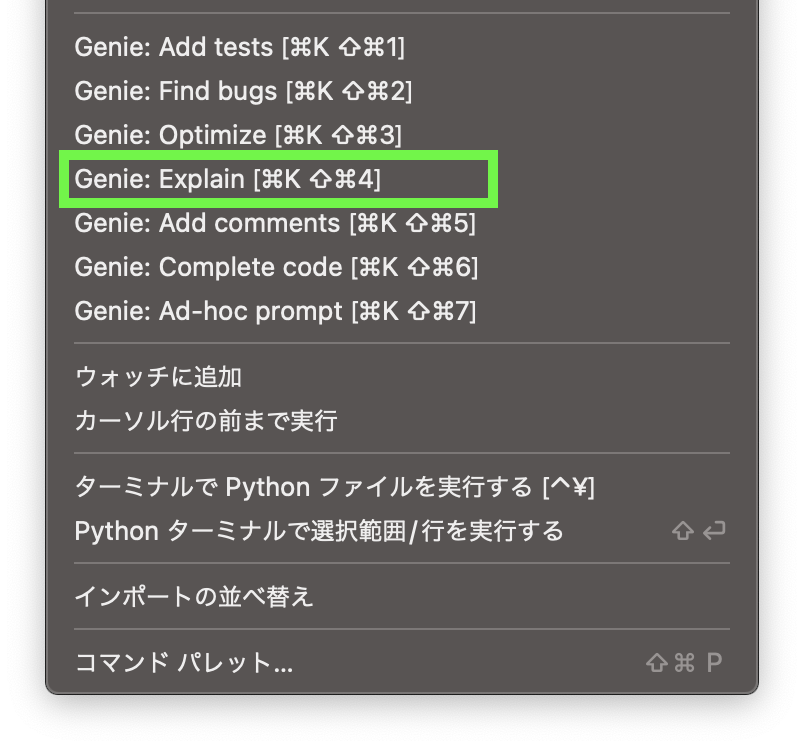
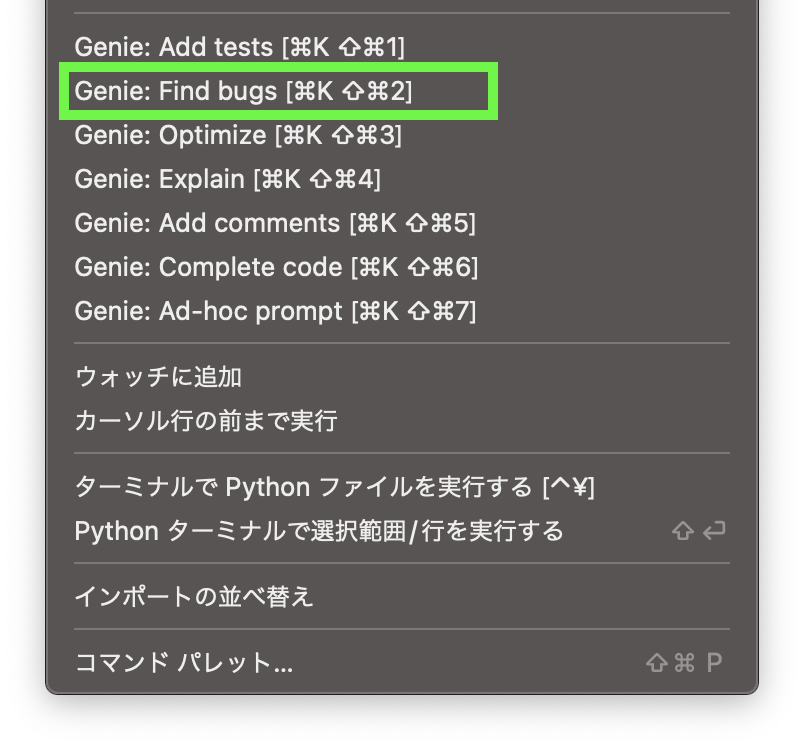
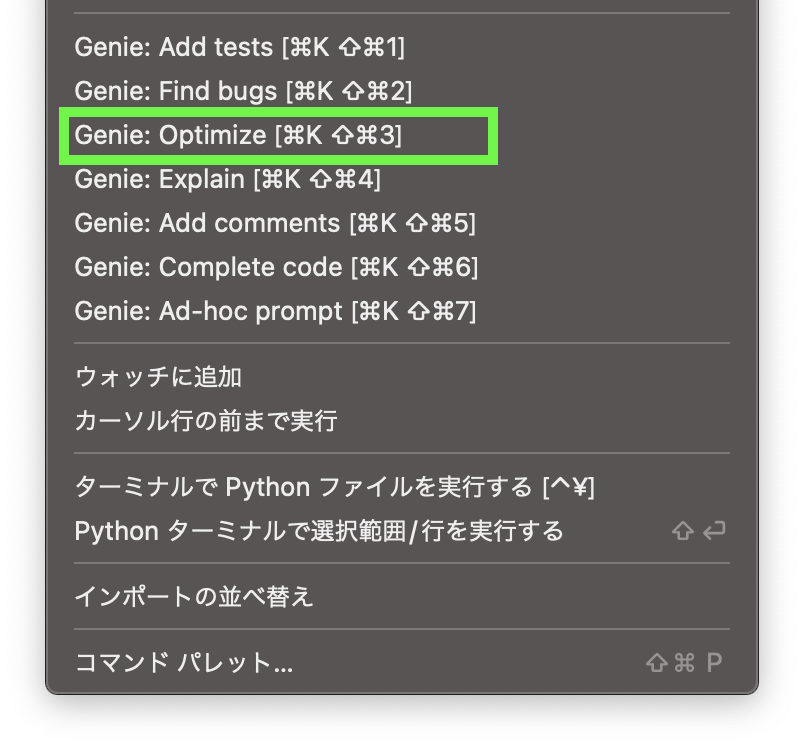
コードを選択し右クリックメニューを表示すると、Genieの各コマンドが追加されています。
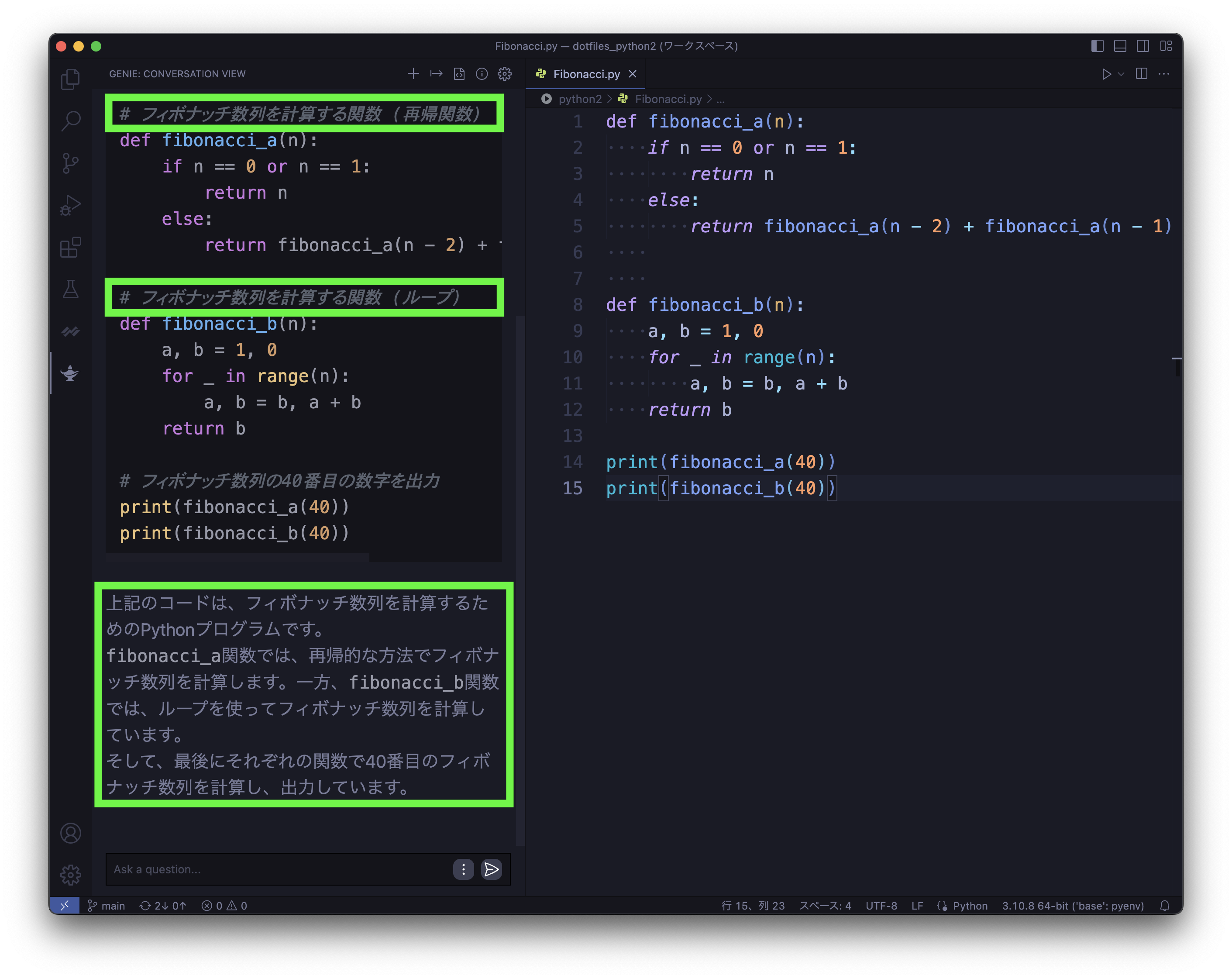
右クリックメニューからAdd Commentsをクリックするとコードのコメントを考えてくれます。


②Add Tests:テストコードを実装してもらう
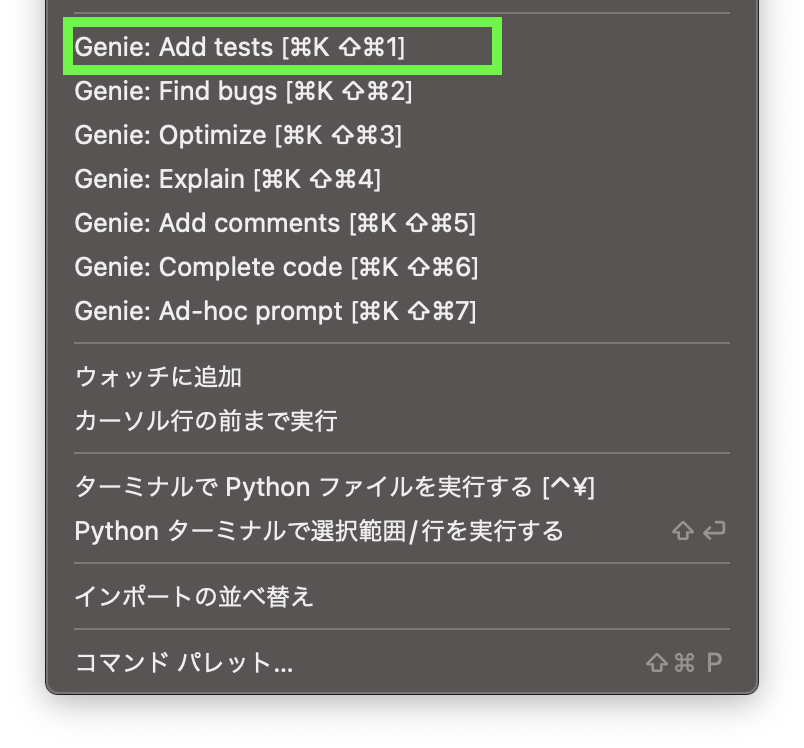
コードを選択し右クリックメニューからAdd testsをクリックします。
単体テストのコード例やその説明をしてくれます。

③Complete Code:コードを完成してもらう
コードを選択し右クリックメニューからComplete codeをクリックします。
完成に向けて不要なimport文やコメントを削除してくれたり、より効果的なメソッドに置き換えてくれたり、また、パフォーマンスに関する問題を言ってくれたりなど、とても賢いです。

④Explain:コードを説明してもらう
コードを選択し右クリックメニューからExplainをクリックします。
コードの説明を丁寧にわかりやすくしてくれますね。すごい。

⑤Find Problems:バグを見つけてもらう
コードを選択し右クリックメニューからFind bugsをクリックします。

⑥Optimize:コードを最適化してもらう
コードを選択し右クリックメニューからOptimizeをクリックします。

みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習 【2023年最新版】
講座買い切り型で、視聴期限なし。自分のペースで学べる。
現場で活躍されているプロが教えるコースを選べます。
EDITOR VIEWの使い方
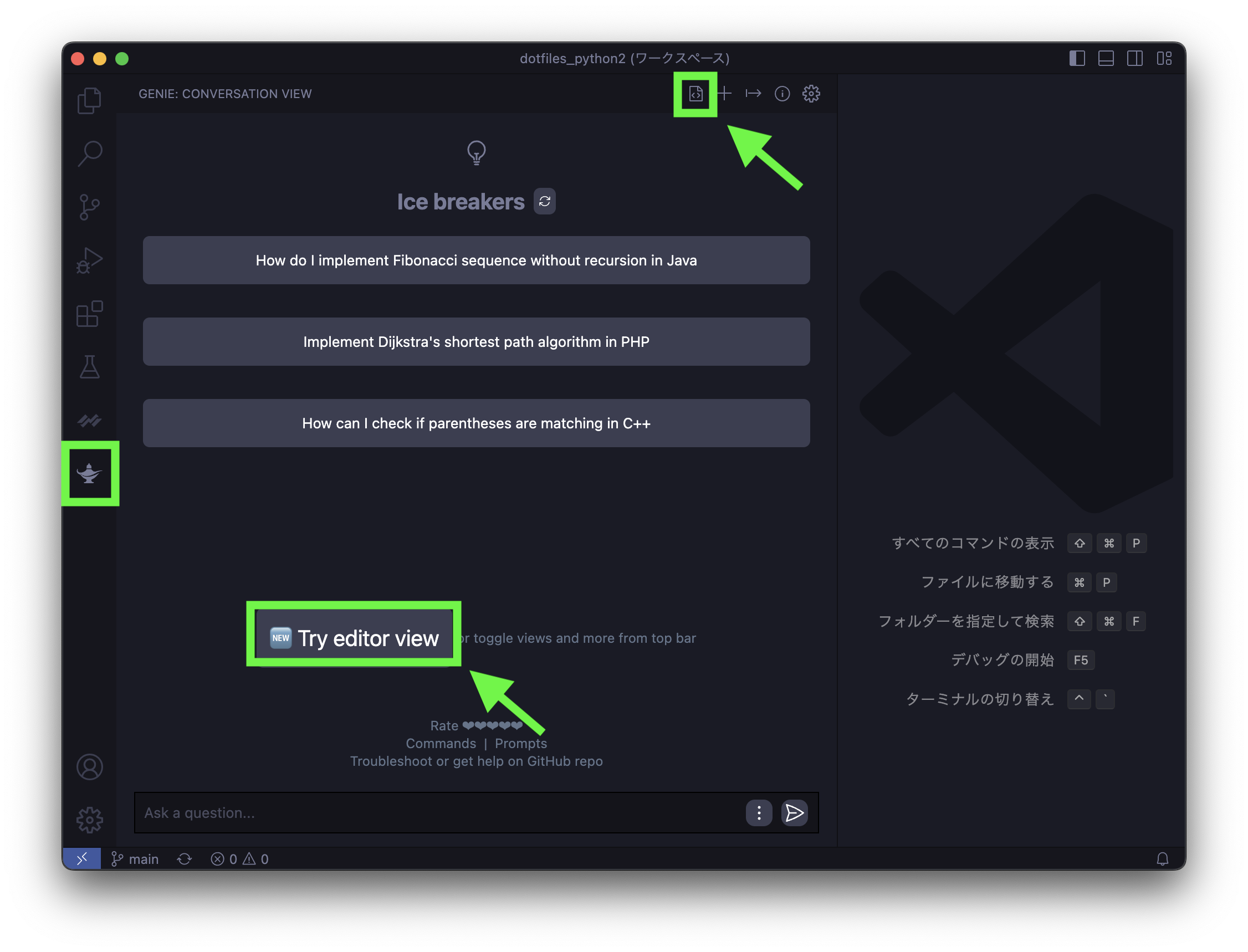
サイドバーのランプアイコン(ChatGPT Genie AI)をクリックすると、デフォルトではCONVERSATION VIEWという下の画像のVIEWが立ち上がります。
このCONVERSATION VIEWでChatGPTと会話することは当然可能ですが、ChatGPT Genie AIの特徴であるEDITOR VIEWの使い方を紹介します。
EDITOR VIEWに切り替える
EDITOR VIEWに切り替えるには、下の画像のようにツールバーの右上のアイコンをクリックするか「Try editor view」をクリックします。

EDITOR VIEWの機能
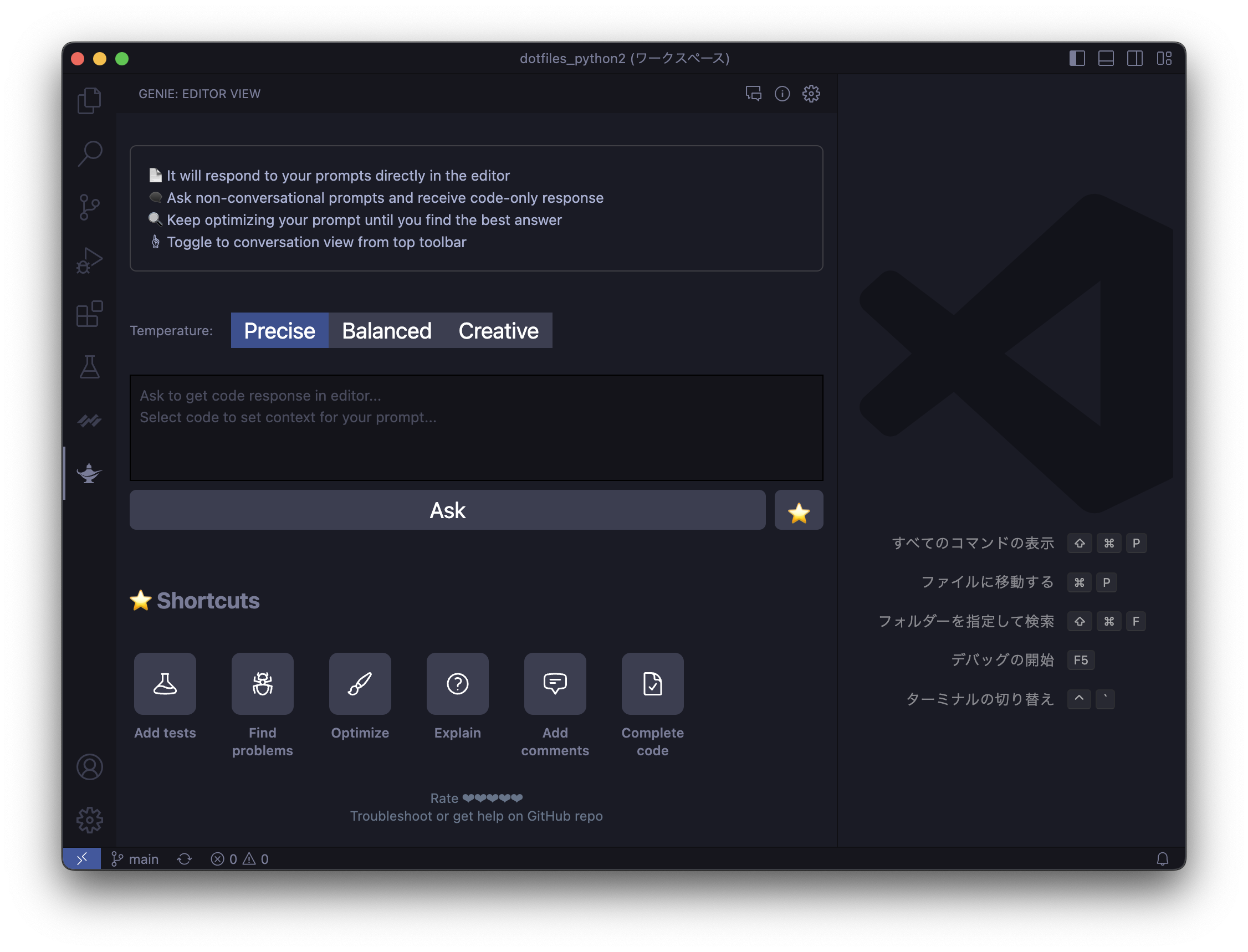
EDITOR VIEWは下の画像のようなVIEWです。ひとつひとつ機能を紹介します。

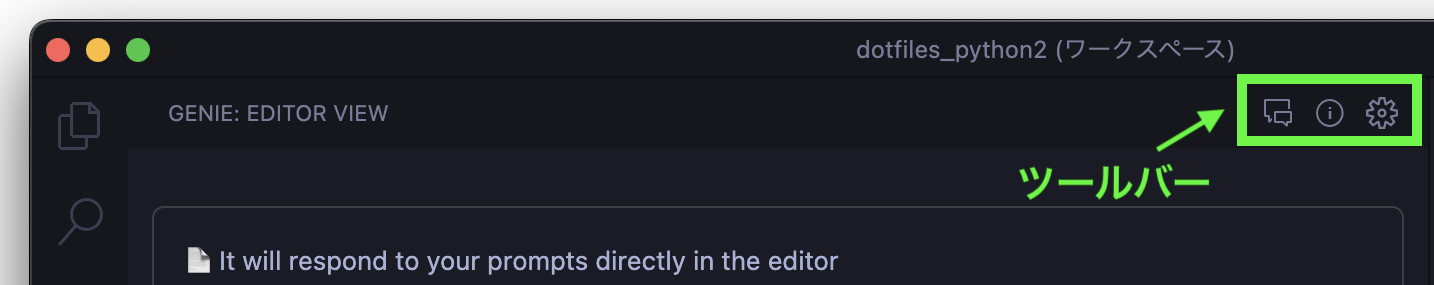
EDITOR VIEWのツールバー
EDITOR VIEWのツールバーには3つのアイコンがあります。機能は下の表の通りです。

| アイコン | 説明 |
|---|---|
| (左)Conversation view | CONVERSATION VIEWに切り替える |
| (中央)What’s new | 右スペースにWhat’s newを表示 |
| (右)Show settings | 右スペースにChatGPT Genie AIの設定を表示 |
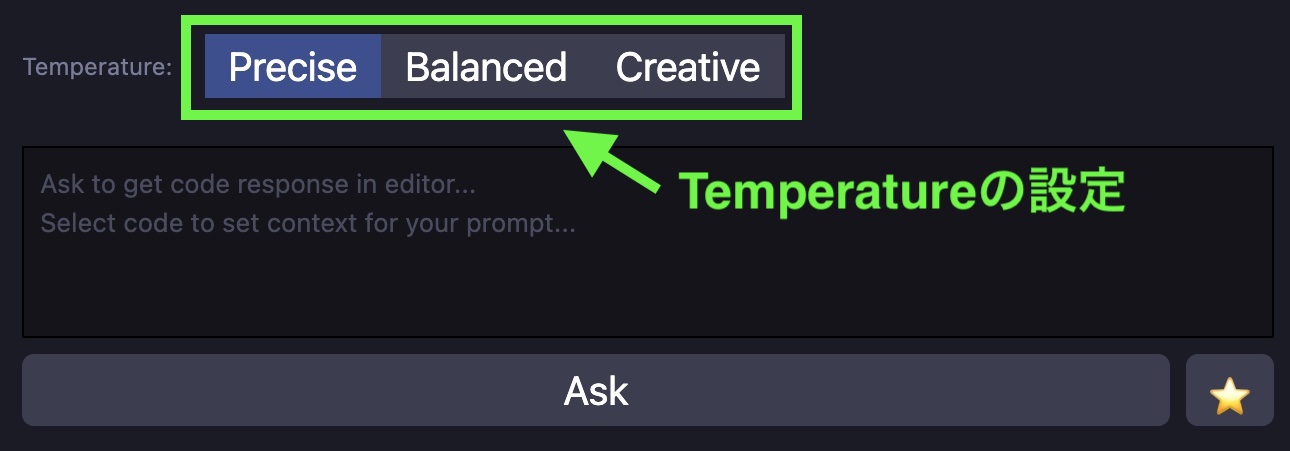
Temperatureの設定
TemperatureはChatGPTのパラメータの1つです。3つの設定値については下の表にまとめます。まずはPreciseで試してみて、問題があるようであればBalancedやCreativeを試してみるのが良いと思います。

| Temperatureの設定値 | 説明 |
|---|---|
| Precise | 出現確率の高い単語が優先され、 より的確で一定の傾向を持った文章が生成される |
| Balanced | バランスされた文章が生成される |
| Creative | より多様な文章が生成される |
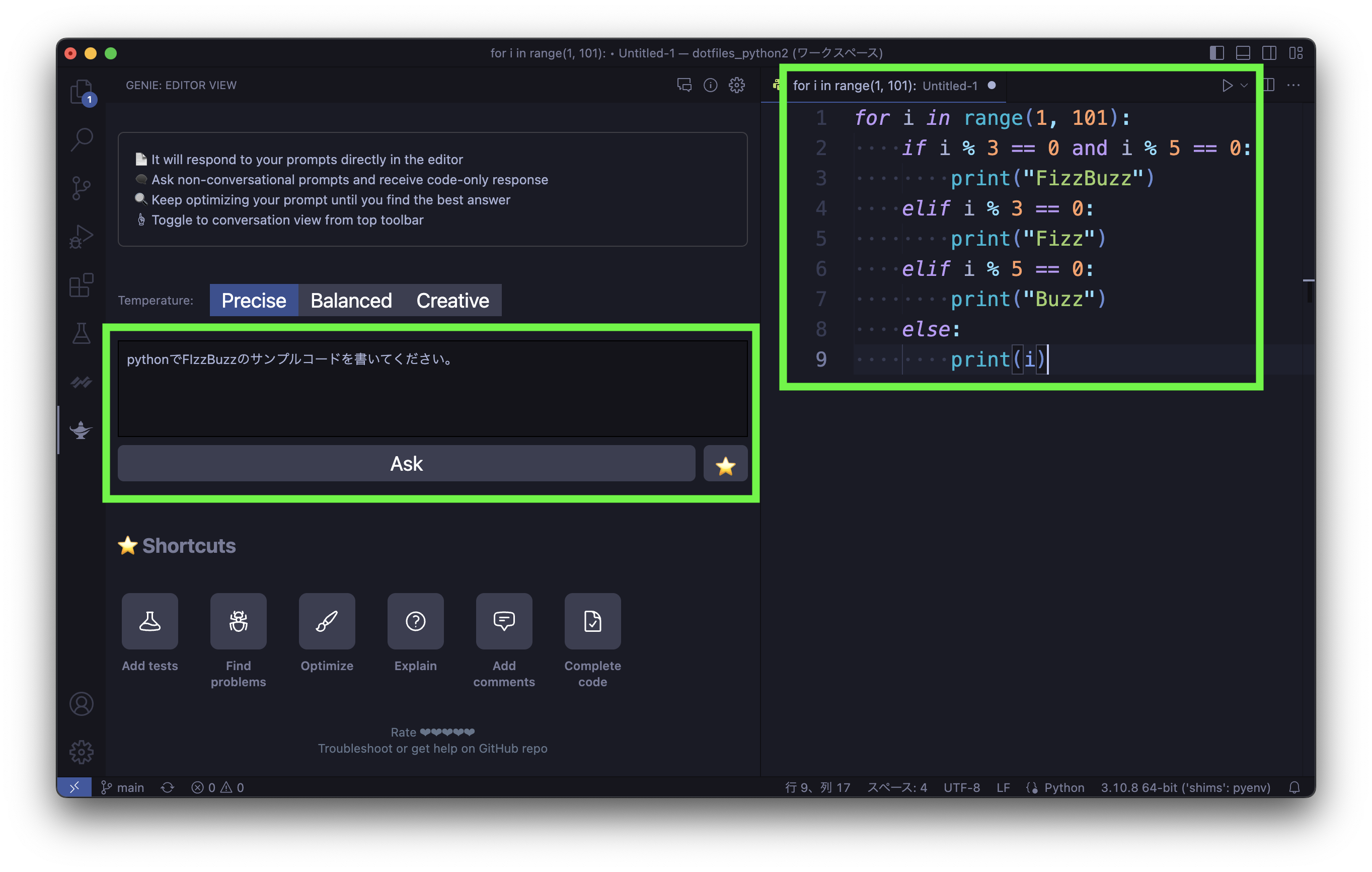
コードを書いてもらう
例えば、中段の会話を入力するエリアに何らかのコードを書くように依頼すると、右エリアに新規で作成してくれます。これは便利ですね。
下のキャプチャでは、「PythonでFizzBuzzのサンプルコードを書いてください」と依頼しています。

右エリアのコードを選択した状態で、その部分における質問をすることもできます。
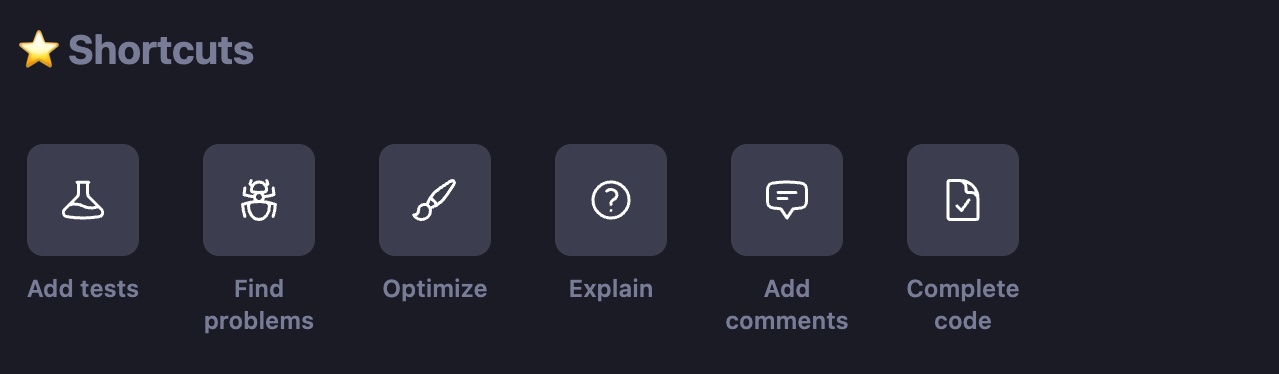
ショートカットについて
デフォルトでは、ChatGPT Genie AIの右クリックメニューがショートカットに登録されています。
コードを選択して、下のショートカットをクリックするだけで、右のエリアに新規でコードを作成してくれます。これも便利です。

最後に
最後まで読んでいただきありがとうございます。今回の【Python】VSCodeでChatGPT Genie AIを使うはいかがでしたでしょうか。
ChatGPT関連の記事を下にまとめていますので是非ご覧ください。
ChatGPT関連の別の記事
公式ChatGPTのMac用デスクトップアプリを使う
OpenAIライブラリ1系の変更点
neovimでChatGPT
PythonでChatGPTのAPI
MacでChatGPT
MacでChatGPT
VSCodeでChatGPT
LinuxのターミナルからChatGPT
PythonでGPT-3